MIlstone 3 Zusammenfassung
Nachdem wir im letzten Milestone alle unsere Grafiken, Animationen, Scripte etc. fertig hatten für die Monster- und Fallenräume, stand jetzt an, das Spiel zu designen.
Dafür haben wir gemeinsam einen Levelplan erstellt,
dieser Besteht aus 54 individuellen Räumen mit verschiedenen Thematiken und Aufbau.
Diese haben wir untereinander aufgeteilt, sodass jeder in etwa die gleiche Zahl an Räume designen durfte.
Im folgenden führen wir euch durch die Erstellung eines unserer Levels
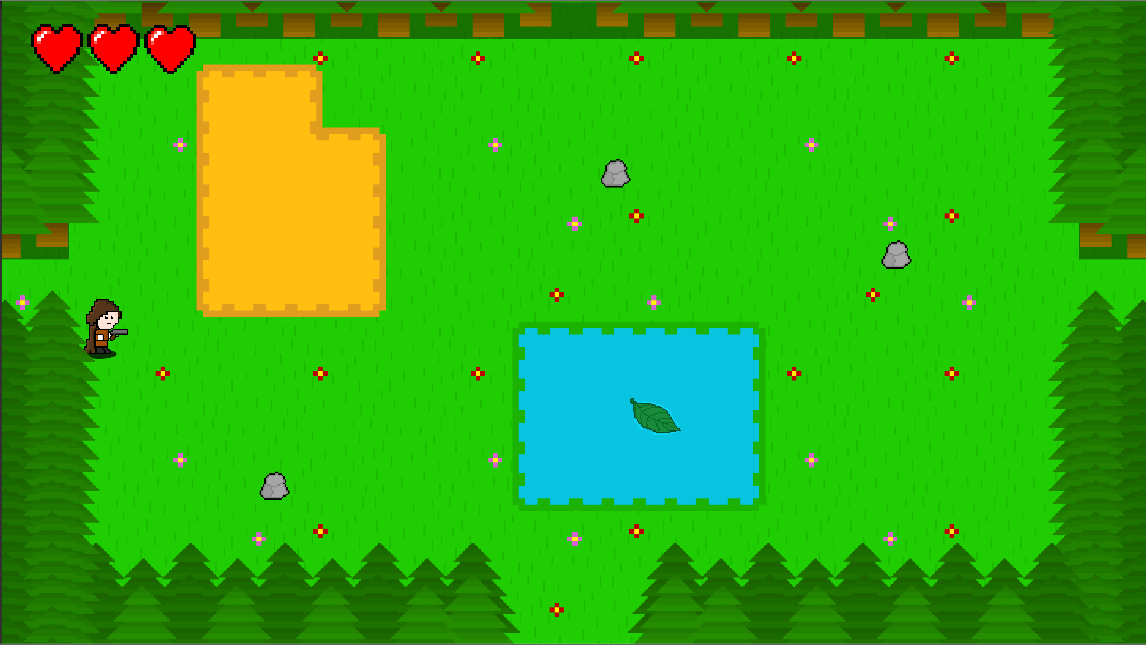
Zuerst erstellen wir in Unity eine neue Szene und nennen diese genau so wie unser Level, z.B. „Level XX“.
Daraufhin ziehen wir die map (abhängig vom Raumtyp), die teleporter und die Kamera rein.
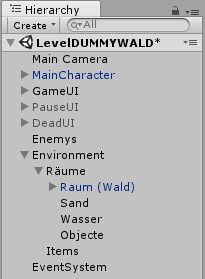
Das ist die Grundstruktur jedes Levels.

Wie auf dem Bild zusehen ist, befinden wir uns in einem Waldlevel. Also findet man hier Monster wieder.
Doch zuerst füllen wir den Raum mit optischen Elementen wie Steinen, Sand oder Wasser.
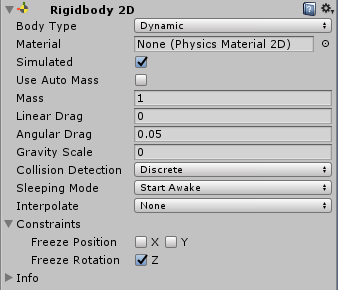
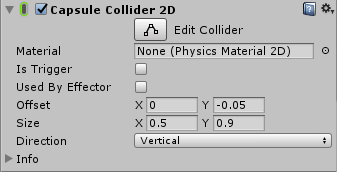
Diese werden mit Komponenten wie Rigidbody2D, welche die Physics bestimmen, und Box / Capsule Collider2D, die "unsichtbare Wände" an das Objekt hängen, ausgestattet.


Dadurch haben wir die Möglichkeit, Objekte als undurchquerbar zu deklarieren
und wir können somit kontrollieren, wie Objekte miteinander agieren sollen.

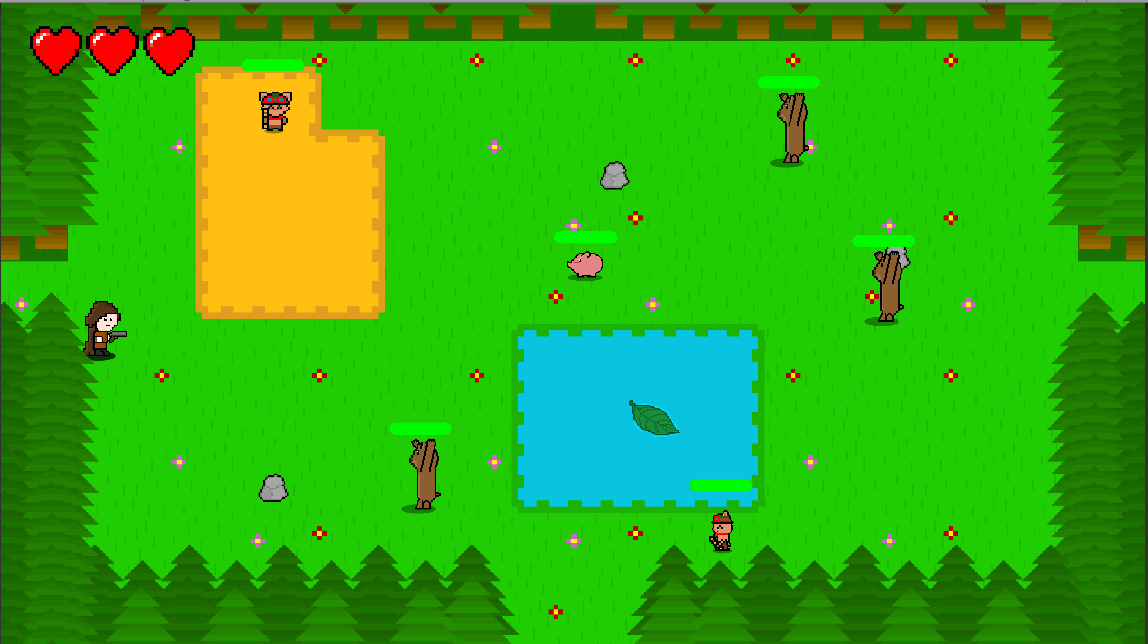
Jetzt müssen wir noch unsere Gegner, die wir in den Sprints zuvor erstellt haben, in das Level einbinden.
An diesen hängen auch die eben besprochenen Komponenten, sowie deren Scripts, die wir bereits am Beispiel des Hamsters erklärt haben.
Diese Scripte sind das Gehirn des Gegners. Am Ende werden noch die Teleporter richtig eingestellt und das Level ist fertig und kann getestet werden.

Dies haben wir mit allen Leveln gemacht und diese dann über das Teleportsystem miteinnander verbunden.
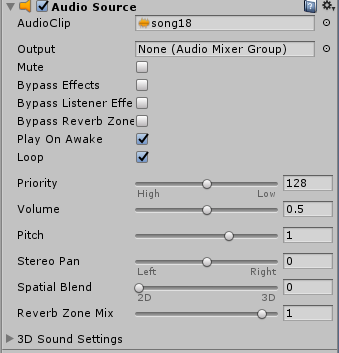
Letztendlich fehlte uns noch das Einbinden der Hintergrundmusik und Soundeffekte.
Dafür verwenden wir die Komponente Audio Source, welche Sounds abspielt, solange das Objekt am „Leben“ ist.
Für die Waffengeräusche packen wir den Abspielsound auf die Projektile, wenn sie instanziiert werden. Die Hintergrundmusik des Spiels liegt auf der Kamera.

Den Raum fürs Endlevel halten wir fürs erste Geheim um den Spieler nicht den Spaß zu nehmen.
Somit endet dieses Projekt für uns und wir haben zum Abschluss nochmal die Gesamt Übersicht unseres Trello Boards.