Inhaltsverzeichnis
Grundidee
Die Grundidee war die Entwicklung eines 2D Plattformers im Stil der alten Metroid-Spiele. So sollen die Level nicht in sich abgeschlossen sein, sondern eher so, dass der Spieler zu einem späteren Zeitpunkt zurückkehren muss, um neue Wege zu erkunden. Dies soll den Spieler motivieren, die einzelnen Levelabschnitte genauer zu erkunden.
Als Motivation gelten dabei noch das Lösen von Rätseln und das Sammeln von Upgrades, um den weiteren Spielverlauf etwas zu vereinfachen. Der Spieler findet dazu ein Schwerkraftgerät, mit dessen Hilfe er um sich herum eine Art Blase erschaffen kann, in die er schwerelos ist. So kann der Spieler auch Orte erreichen, die normalerweise unerreichbar für ihn wären. Auch Objekte werden angezogen, sobald sie sich in dieser Blase befinden. Somit kann der Spieler ebenfalls Objekte erreichen, die sonst unerreichbar wären.
Die Hauptmotivation liegt darin, ein bestimmtes Ziel zu erreichen. In diesem Fall bedeutet das, dass der Hauptcharakter eine geliebte Person sucht, die sich auf einem verlassenen Raumschiff befinden soll.
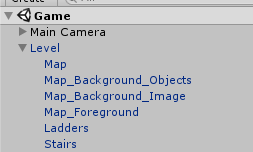
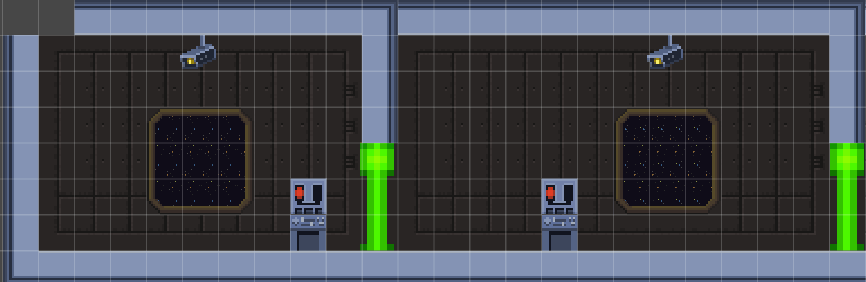
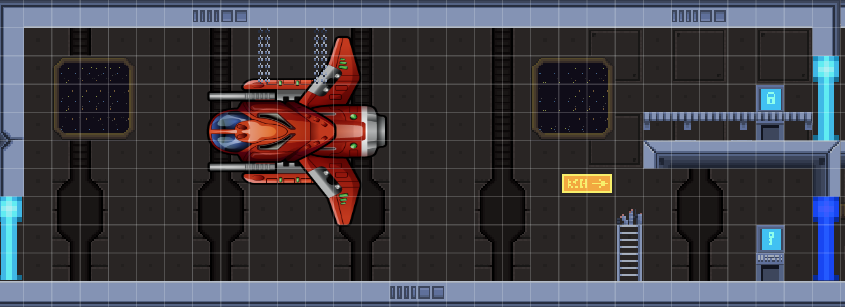
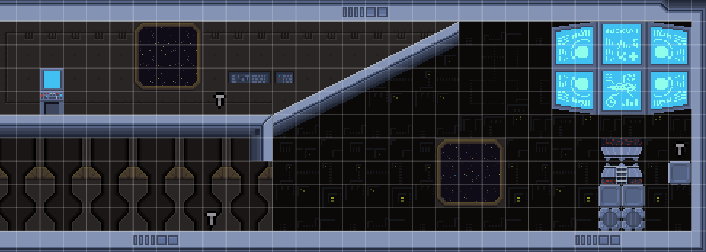
Das verlassene Raumschiff ist dabei der Hauptschauplatz des gesamten Spiels und beinhaltet die verschiedenen Levelebenen, die der Spieler erkunden kann
Konzept
Pattform: PC
Genre: 2D Plattformer
Zielgruppe: Gewohnheitsspieler
Spielwelt: Science-Fiction- Weltraum
Gameplay / Motivation: Schwerkraft ein- und ausschalten, Rätsel lösen, Sammeln
- Grundlegende Motivation: Finde deine geliebte Person
- Auf dem Weg dorthin Rätsel lösen, um voran zu kommen
- Sammeln von Informationen für die Story
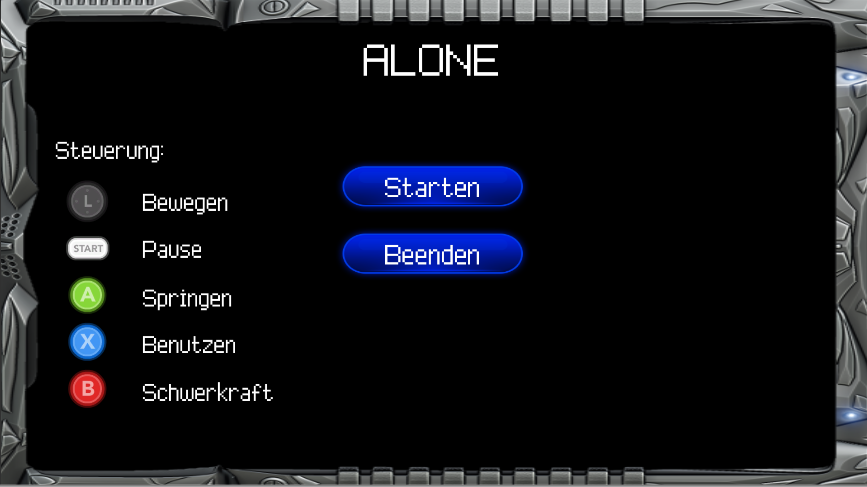
Bedienung: Hauptfokus liegt zunächst auf Controller
Engine: Unity
Playthrough
Hier ein Playthrough des ersten Levelabschnittes.
ToDo: Video einfügen
Scripte/Programmierung
Ein Großteil der Arbeit war die Programmierung. Darunter fallen die Mechaniken wie z.B. das Schwerkraft-Feature sowie kleinere Funktionen (Steuerung, öffnen von Türen, betätigen der Hebel, reparieren des Reaktors, einsammeln von Gegenständen usw.) Auch das Ein- und Ausblenden von UI Elementen (Pause Menü, Batterieanzeige, Benutzen-Taste usw.) musste programmiert werden. Es gibt um die 25 Scripte in dem Projekt.
Da dieses Projekt im Rahmen eines zukünftigen Projekts weiterentwickelt werden soll, war es auch wichtig, die Scripte/den Code möglichst so zu erstellen, dass diese in Zukunft einfacher wiederverwendet bzw. erweitert werden können. Dies hat dann auch den Zeitaufwand der Programmierung erhöht.
Das Hauptfeature war die Schwerkraftmechanik. Dafür wurden zwei Scripts erstellt. Einmal das Script für das Schwerkraftgerät selbst. Dieses ist dafür verantwortlich, dass sich das Gerät ein- und ausschaltet und je nachdem den Stand der Batterie überprüft. Bei dem zweiten Script handelt es sich um den Bereich, der um den Spieler erschaffen wird. Dieser hat die Aufgabe, Gegenstände anzuziehen, die sich in dem Bereich befinden.
Ein weiteres Feature ist das Tür-System. Diese lassen sich über die verschiedenen Terminals bedienen. Für die einzelnen Türen gibt es ein Script, welches diese einfach öffnen und schließen lässt. Die Logik, unter welchen Bedingungen eine Tür geöffnet werden kann, steckt in den sogenannten Terminals. Während bei einem normalen Terminal ein einfacher Druck auf die Benutzen-Taste ausreicht, überprüft das KeyCardTerminal, ob der Spieler die benötigte Schlüsselkarte bei sich hat. Das LeverTerminal stellt die Hebel dar, welche immer eine Tür öffnen und gleichzeitig eine andere schließen. Das KeyPadTerminal erwartet einen Code vom Spieler, den dieser eingeben muss. Erst bei Eingabe des richtigen Codes öffnet sich die Tür. Ist der Code einmal korrekt eingegeben, kann die Tür jederzeit ohne erneute Eingabe geschlossen und wieder geöffnet werden.
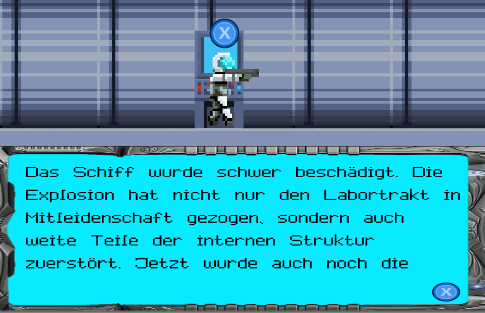
Mithilfe des Dialog-Systems ist es möglich, dem Spieler Texte über einen Computer anzuzeigen. Somit erfährt er nach und nach, was auf dem Schiff vorgefallen ist. Mit der Benutzen-Taste kann der Spieler den “Dialog” schließen bzw. den nächsten Satz einblenden lassen.
Fazit und Lessons Learned
Im Rahmen des Projekts konnten wir die Erfahrung machen, wie viel Arbeit in einem “einfachen” 2D Platformer stecken kann. Allein die Anzahl der Scripts für die Mechaniken wuchs immer weiter an. Auch merkten wir, dass uns trotz eines umfangreichen Tilesets aus dem Asset Store noch viele Grafiken und Animationen fehlten, sodass nach weiteren Grafiken recherchiert werden musste. Dadurch lernten wir, dass ein Grafiker im Team einen großen Vorteil bietet, da so alle Grafiken für das Spiel individuell erstellt werden können.
Deshalb haben wir den Fokus erstmal auf die Mechaniken, die Soundeffekte und dem Storytelling gelegt.
Im Folgenden noch ein paar Beispiele, auf die wir während des Projektes gestoßen sind:
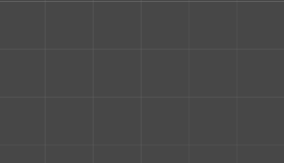
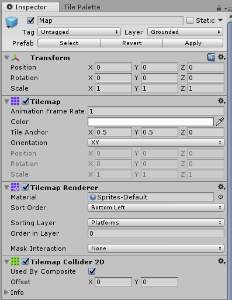
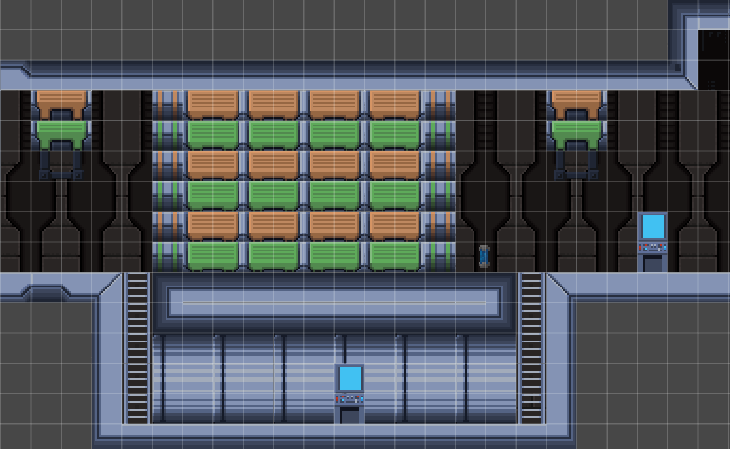
Tilemap-Collider Problem
Die Map mit dem normalen Tilemap-Collider (links) und mit dem Composite-Collider (rechts)
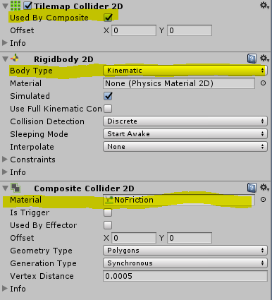
Der Compoiste-Collider mit hinzugefügtem Physics Material 2D
Der normale Tilemap-Collider führte in der Anfangsphase dazu, dass der Spieler zwischen den einzelnen Tiles hängen bleiben konnte. Dies trat sehr zufällig auf. Nach einer Recherche wurde klar, dass die Behebung des Problems sehr einfach ist. Bei dem Tilemap-Collider muss einfach der Haken bei Used By Composite gesetzt werden. Anschließend kann der Composite-Collider als Komponente hinzugefügt werden. Anschließend wird automatisch ein Rigidbody 2D hinzugefügt, bei dem der Body Type auf Kinematic gestellt werden muss, da die Tilemap sonst eine Schwerkraft hat und nach unten fällt. Dieser sorgt dafür, dass nicht mehr jedes einzelne Tile einen Collider hat, sondern die gesamte Tilemap als Collider zusammengefasst wird. So kann der Spieler nicht mehr zwischen den einzelnen Tiles hängen bleiben.
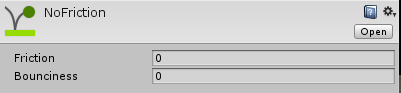
Ein weiteres Problem bestand aber weiterhin: Sobald der Spieler gegen eine Wand gesprungen ist, blieb er dort hängen, solange man sich in Richtung der Wand bewegte. Aber auch dafür war die Lösung letztendlich einfach. Man benötigte nur ein Physics Material 2D, welches in Unity sehr einfach erstellt werden kann. Bei diesen setzt man einfach die Friction und Bounciness auf 0 und fügt dieses dem Composite-Collider hinzu.
Problem mit den Stair-Collider
Treppen mit normalen Tilemap-Collider (links) und mit Composite-Collider (rechts)
Collider für die einzelnen Treppen einfügen
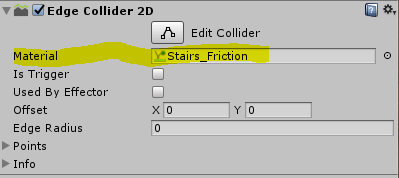
Einfügen eines Physic2D Materials für den Stair-Collider, damit Spieler nicht zu schnell die Treppe hoch sprintet.
Im späteren Spielverlauf sollen auch noch Treppen eingefügt werden, die ebenfalls im grundlegenden Tileset enthalten sind. Bei den Treppen gab es allerdings das Problem, dass sowohl der Tilemap-Collider als auch der Composite-Collider verhindern, dass der Spieler die Treppe betreten kann, ohne zu springen. Er würde vor jeder Stufe hängen bleiben. Die einfachste Lösung war es, für die beiden Treppenarten (steile und flache Treppen) für jede Richtung einen Edge-Collider zu erstellen und manuell einzufügen. So haben die Treppen eine eigene Tilemap, jedoch ohne eigenen Tilemap-Collider.
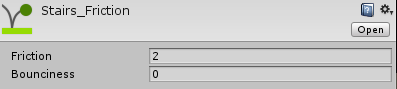
Ein weiteres Problem war dann, dass der Spieler die Treppen zu schnell hochgekommen ist, sodass er am Ende der Treppe hoch "gesprungen" ist. Um dieses Problem zu lösen, wurde für den Edge-Collider ein Physics Material 2D mit dem Namen Stairs_Friction erstellt. Der Spieler verliert dadurch je nach eingestelltem Friction Wert die Geschwindigkeit auf der Treppe. Mit einem Wert von 2 konnte zunächst das beste Ergebnis erzielt werden, um das Problem zu lösen.
Zeitaufwand
Im Folgendem eine Übersicht der aufgewendeten Stunden.
Person | Bereich | Stunden gesamt |
T. Lamping | Organisation
| 30
|
Grafik und Design
| 15
| |
Programmierung
| 135
| |