Dieser Artikel zeigt den Aufbau des Drag:On Controllers sowie die Integration in Unity.
Inhaltverzeichnis
- Vorbereitung der Materialien
- 3D-Druck Elemente vorbereiten
- 3D-Elemente
- 3D-Elemente im 3D Programm Ultimaker Cura vorbereiten
- 3D-Druck Elemente drucken
- Ausgedruckte 3D-Druck Elemente zusammenbauen
- Die Schaltung für den Controller aufbauen
- Arduino Nano vorbereiten und programmieren
- Hardware Tests
- Controller Integration in Unity
- Videos
1. Vorbereitung der Materialien
Zu aller erst müssen alle Materialien besorgt werden. In der Nachfolgenden Tabelle sieht man welche Materialien benötigt werden für den Aufbau.
# | Material | Menge | Preis |
1 | Universal Netzteil | 1 | 13,70€ |
2 | Steuerleitung 8*0,14mm² | 10m | 7,50€ |
3 | MAS 80S DIN-Stecker, 8-polig, Hufeisenform | 1 | 0,56€ |
4 | MG996R Micro Digital Motor | 3 | 19,99€ |
5 | Stromversorgungsbuchse | 1 | 2,69€ |
6 | Kameraschraube ¼“ (12mm * 14mm) | 2 | 6,89€ |
7 | Tesa Powerstrips, Doppelseitig | 1 Packung | 3,99€ |
8 | Arduino Nano | 1 | 20,00€ |
9 | Taster (12mmx12mm) 7,3 4-polig THT quadratisch | 1 | 7,80€ |
10 | Vive Tracker | 1 | 119,99€ |
11 | Fächer | 2 | 32,00€ |
12 | PLA Filament (3D-Drucker) | 0,75kg | 15,95€ |
13 | Widerstand 10k Ohm, axial, 4W, 1% | 1 | 2,91€ |
14 | Keramik-Kondensator 10nF, 100V, 10% | 1 | 0,11€ |
15 | Steckboard | 1 | 3,80€ |
16 | MAS 8S DIN-Buchse, 8-polig, Hufeisenform | 1 | 0,99€ |
| 17 | Innensechskantschraube M3x20mm | 4 | 2,20€ |
| 18 | Innensechskantschraube M3x10mm | 10 | 2,20€ |
| 19 | Zylinderkopfschraube (Kreuz) M3x55mm | 2 | 5,38€ |
| 20 | M3 Scheiben | ~16 | 0,70€ |
| 21 | M3 Mutter | ~16 | 0,72€ |
Wenn alle Materialen beisammen sind, kann man mit dem Aufbau beginnen.
2. 3D-Druck Elemente vorbereiten
Zu Beginn brauchen wir alle erforderlichen Dateien. Die erforderlichen Daten werden von André Zenner und Antonio Krüger, DFKI - Saarland Information Campus, bereitgestellt. Bestehend aus insgesamt 8 Dateien kann man sein Drag:On VR Controller zusammenbauen.
2.1 3D-Elemente
Die folgenden Elemente müssen mit einem 3D-Drucker gedruckt werden, in diesem Fall ist der genutzte 3D-Drucker ein Anycube i3 Mega.
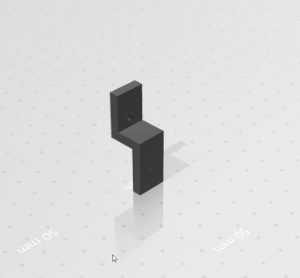
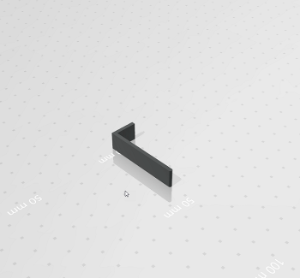
| 2. Brückenclip | 3. Fächerhebel |
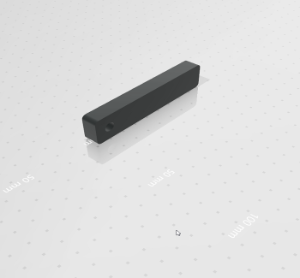
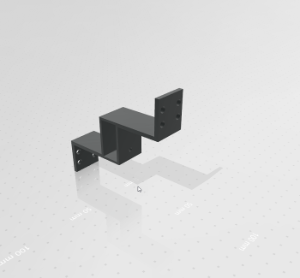
| 4. Griff Modul | 5. Kameraschraubenhalter | 6. Motor Modul |
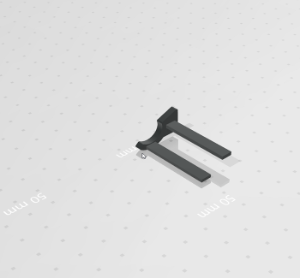
| 7. Tracker Modul | 8. Arm zum Sammeln des Fächers |
2.1 3D-Elemente im 3D Programm Ultimaker Cura vorbereiten
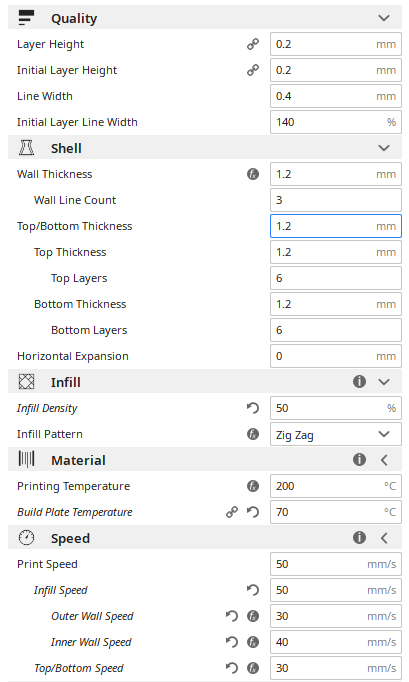
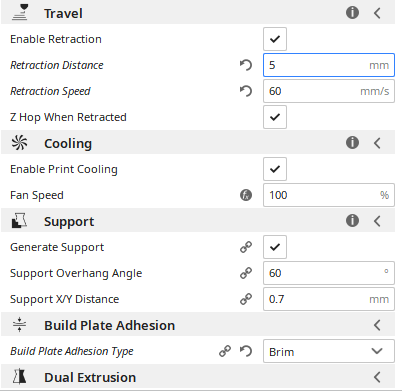
Aber um die 3D-Elemente im Drucker drucken können, müssen wir diese erst im einem 3D-Programm vorbereiten. Das Programm, das verwendet wird, heißt Ultimaker Cura. Mit dem können wir einstellen wie Stark die Fülldichte der Elemente sein sollen oder wie schnell sich die Düse bewegen soll usw.
| 2. Einstellungen vom Ultimaker Cura |
3. 3D-Druck Elemente drucken
Anzahl der 3D-Druckelemente
- 2x Brückenclip
- 2x Brücke
- 2x Motor Modul
- 4x Arm zum Sammeln des Fächers
- 1x Trackermodulaufsatz
- 2x Fächerhebel
- 1x Griffmodul
- ?x Kameraschraubenhalter
Brückenclip:
1.Versuch
Zeit: 17min
Mit Support und 25% Fülldichte
Support war nicht möglich abzunehmen vom Modul, ohne es zu brechen.
2.Versuch
Zeit: 23min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann. Zweiter Brückenclip wurde mit den gleichen Einstellungen ohne Probleme gedruckt.
Arm zum Sammeln des Fächers:
1.Versuch
Zeit: 38min
Ohne Support und 50% Fülldichte
Von diesem Modul werden vier Stück gebraucht. Deshalb wurden vier Stück gleichzeitig gedruckt.
Motormodulaufsatz:
1.Versuch
Zeit: 190min
Ohne Support, 50% Fülldichte und Module wurden um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann. Von diesem Modul werden zwei Stück gebraucht. Deshalb wurden zwei Stück gleichzeitig gedruckt.
Kameraschraubenhalter:
1.Versuch
Zeit: 13min
Mit Support, 50% Fülldichte
2.Versuch
Zeit: 13min
Mit Support, 50% Fülldichte
Dieses Modul wurde diesmal mit Support gedruckt. Das Supportmaterial konnte einfach entfernt ohne, dass das eigentliche Modul beschädigt wurde.
Trackermodulaufsatz
1.Versuch
Zeit: 50min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann.
Fächerhebel
1.Versuch
Zeit: 72min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
2.Versuch
Zeit: 72min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann.
Brücke
1.Versuch
Zeit: 200min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann. Von diesem Modul werden zwei Stück gebraucht. Deshalb wurden zwei Stück gleichzeitig gedruckt.
Griffmodul
1.Versuch
Zeit: 235min
Ohne Support, 50% Fülldichte und Modul wurde um 90° gedreht.
Modul wurde um 90° gedreht, damit es ohne Support gedruckt werden kann.
Insgesamt wurde für den Druck aller Elemente 2210 min (36,83 Std.) gebraucht.
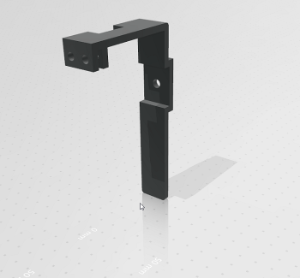
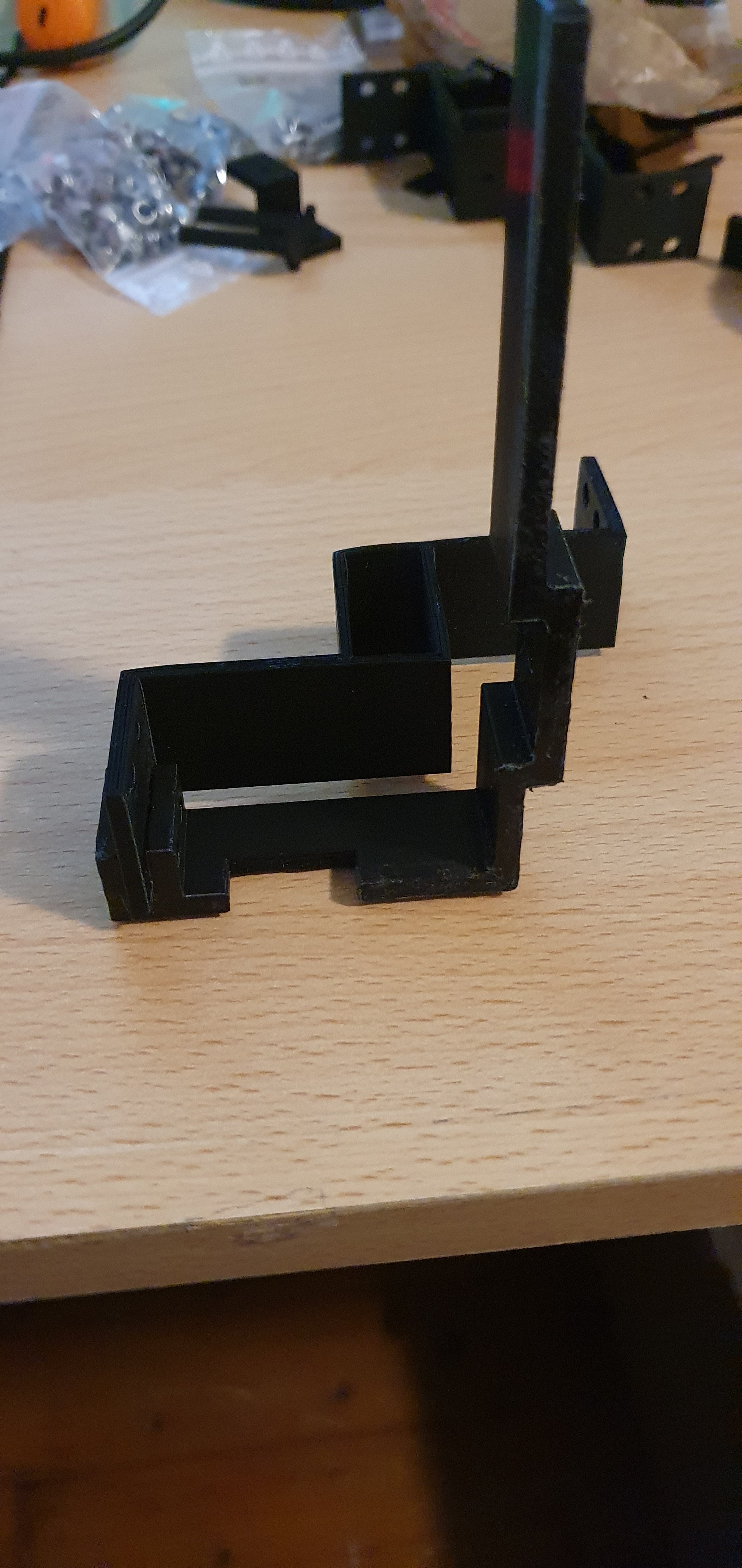
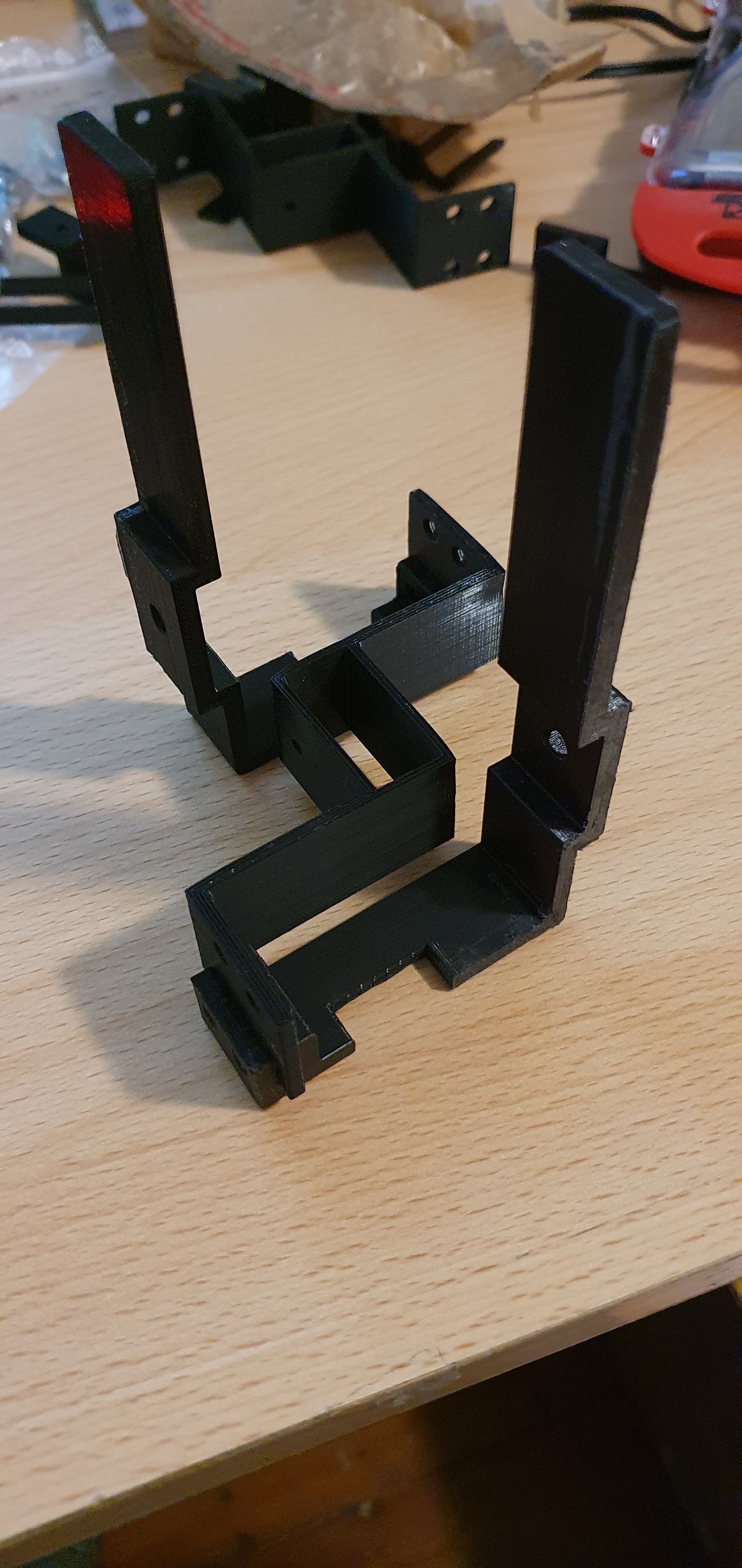
4. Ausgedruckte 3D-Druck Elemente zusammenbauen
Nach dem Druck sollten alle Teile sauber gemacht. Es empfiehlt sich mit einem Elektro Mini Grinder die 3D-Teile zu schleifen bzw. zu säubern. Ist dies erledigt kann man mit dem Aufbauen beginnen.
Zusammenbau der 3D Teile:
1. Ein Brücken-teil mit dem Motormodul zusammenstecken bzw. schrauben (Die genutzten Schrauben M3*20mm mit M3 Muttern)
2. Das zweite Brücken-teil mit dem Motormodul zusammenstecken (Die genutzten Schrauben M3*20mm mit M3 Muttern)
3. Die Motoren an die Brücken-teile anschrauben (Die genutzten Schrauben M3*10mm mit M3 Muttern)
4. Die Rad Komponente auf die Motoren stecken
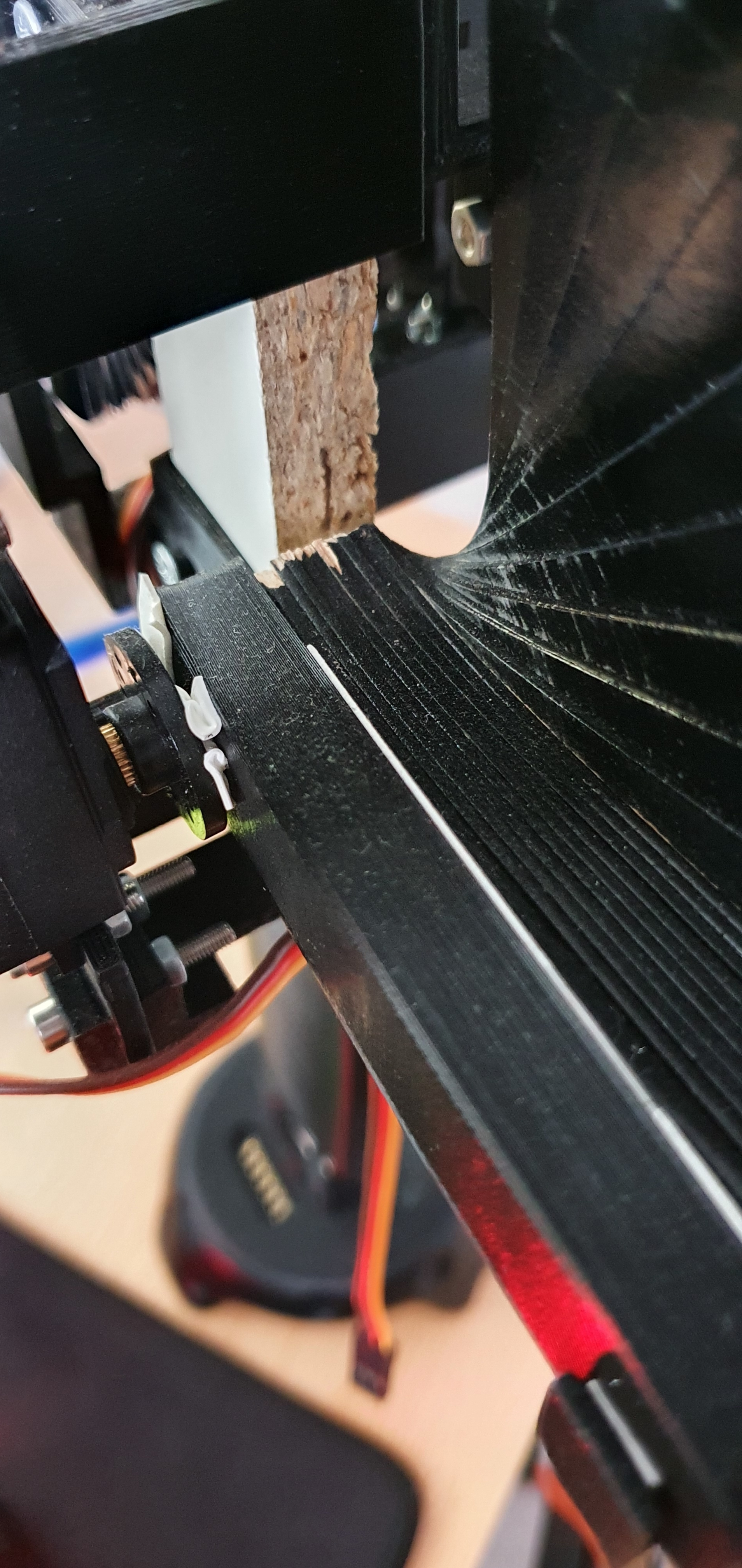
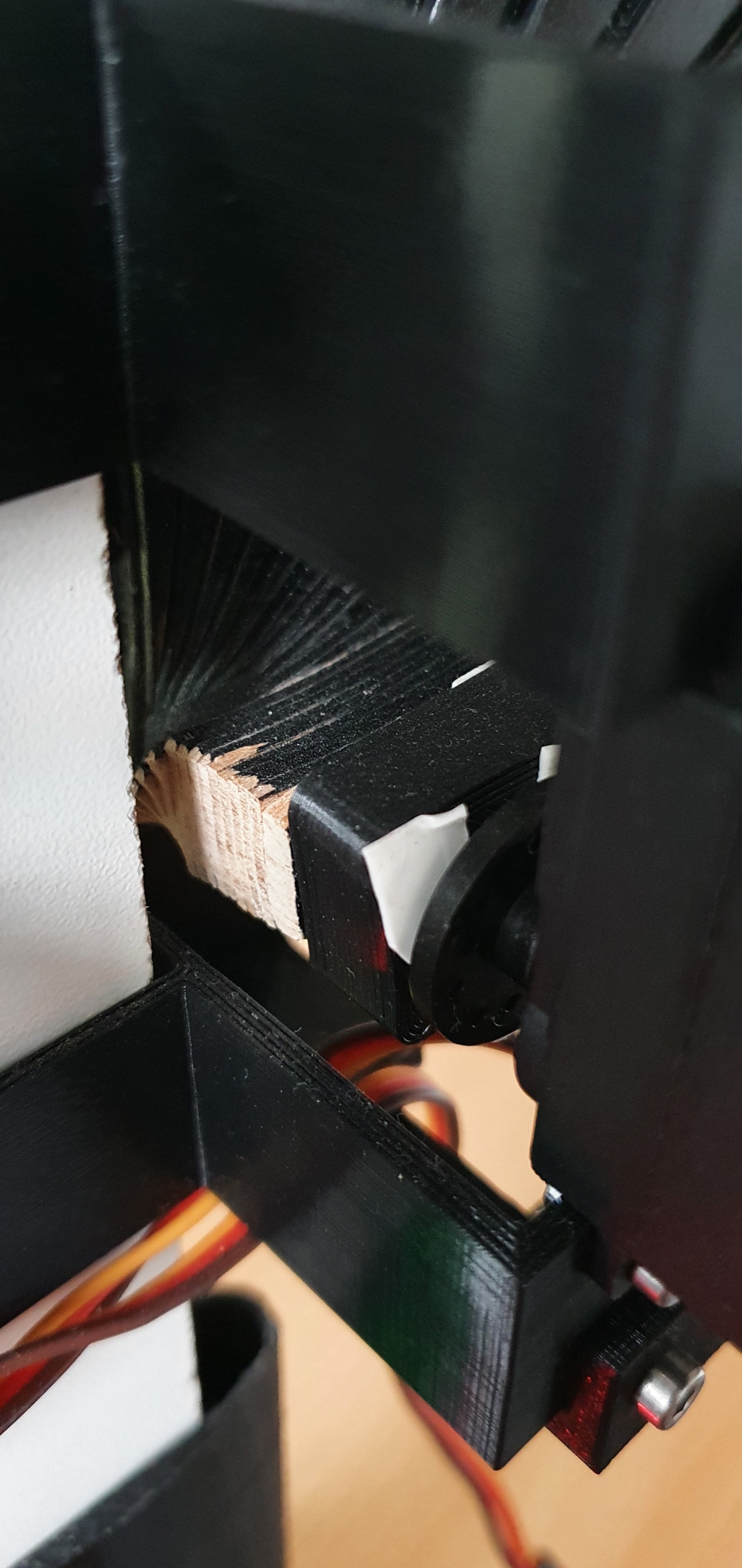
5. Das Holzstück mit den Maßen L/B/H 290/30/13 mm in die Motormodule stecken
6. Das Motormodul an das Holzstück schrauben. jeweils oben und unten des Motormodules. (Holzbauschraube 2mm*12mm)
7. Den Brückenklip an das Motormodul schrauben sowie an die Brücke mit einer M3*10mm
8. Die Kameraschraube (Maße 1/4 Schraube mit Durchmesser von 12mm und Länge 14mm) in das Trackermodul stecken, damit das Gewinde unten rausguckt.
9. Trackermodul mit der Schraube an einen HTC Vive Tracker Schrauben
10. Als nächstes steckt man den unteren Teil des Holzstückes in das Griff Modul und befestigt das Griff Modul an das Holz mit Holzbauschrauben.
11. Das Trackermodul mitsamt Tracker an das Holzstück mit den Holzbauschraube schrauben
12. Fächer vorbereiten - den Stift aus dem Fächer und die Löcher vorbereiten, dass die M3*55mm Schraube hinein passt.
13. Es müssen 11.5mm vom der Fächer abgesägt werden, damit sich die Fächer öffnen können.
14. Einen doppelseitigen Selbstklebestrip auf den Fächerhebel kleben
15. Auf die Rad Komponente rund herum auch den doppelseitigen Selbstklebestrip kleben (Nicht die Mitte zu kleben)
16. Auf die Innenseite vom Brücken-teil auch einen Streifen vom doppelseitigen Selbstklebestrip kleben
17. Einen kleinen Streifen vom doppelseitigen Selbstklebestrip auf die kurze Seite von dem Arm zum Sammeln vom Fächer kleben
18. Die Fächerhebel Komponente auf die Rad Komponente kleben und dann mit einer Schraube zusammenschrauben (M3*10mm).
19. Eine M3 Mutter in die Fächerhebel legen.
20. Den Fächer auf die Fächerhebel Komponente kleben
21. Dann durch den Fächer, der Fächerhebel Komponente und zum Schluss in die Mutter, welche im Fächerhebel liegt, eine M3*55mm Schraube drehen.
22. Mit einer Holzbauschraube den Brückenclip in das Holzstück und dem Motormodul schrauben und in die anderen Seite vom Brückenclip eine M3*10mm Schraube schrauben mit einer M3 Mutter auf der anderen Seite
23. Jeweils ein Brückenclip an die Seite vom Fächerhebel kleben und ein Brückenclip an die Brücke kleben
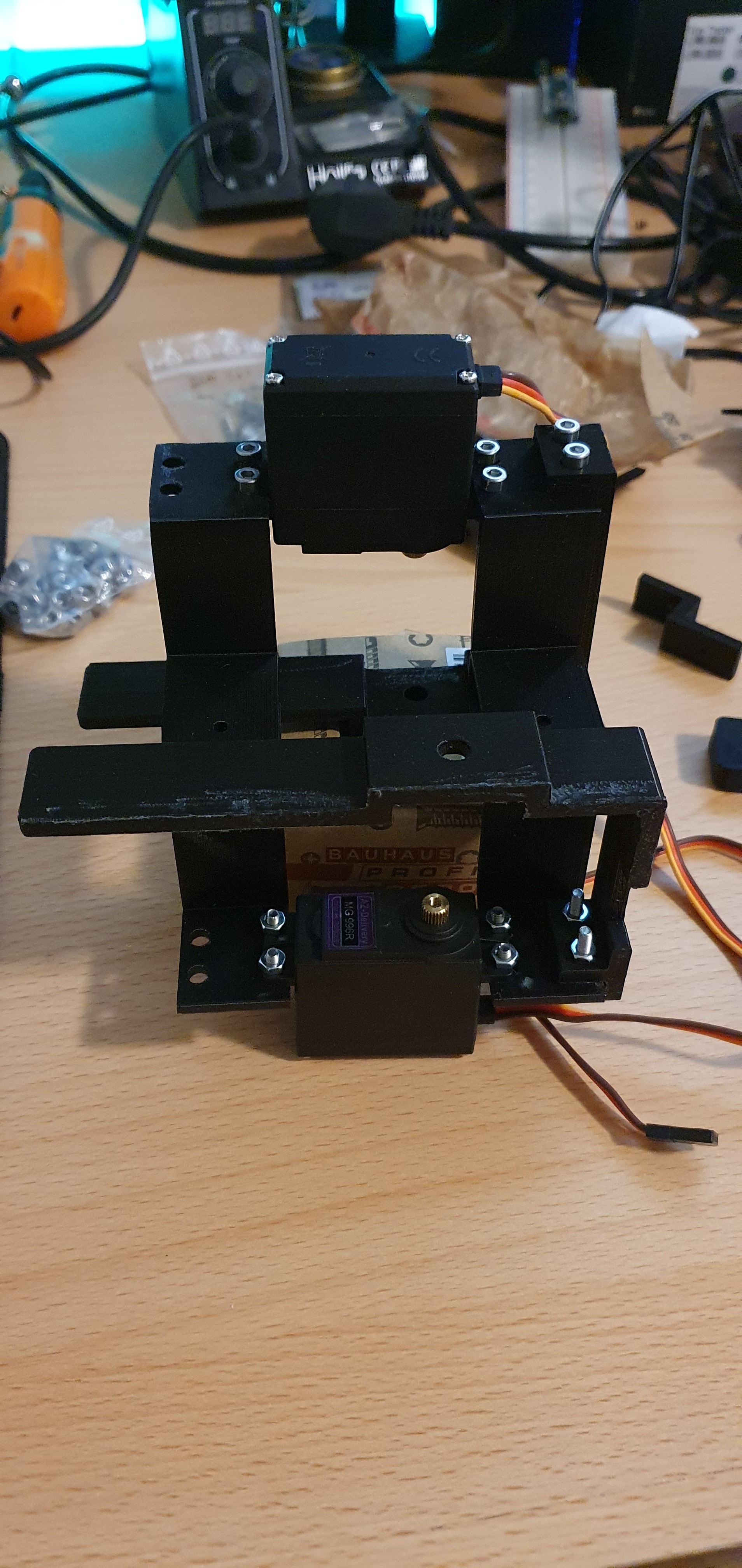
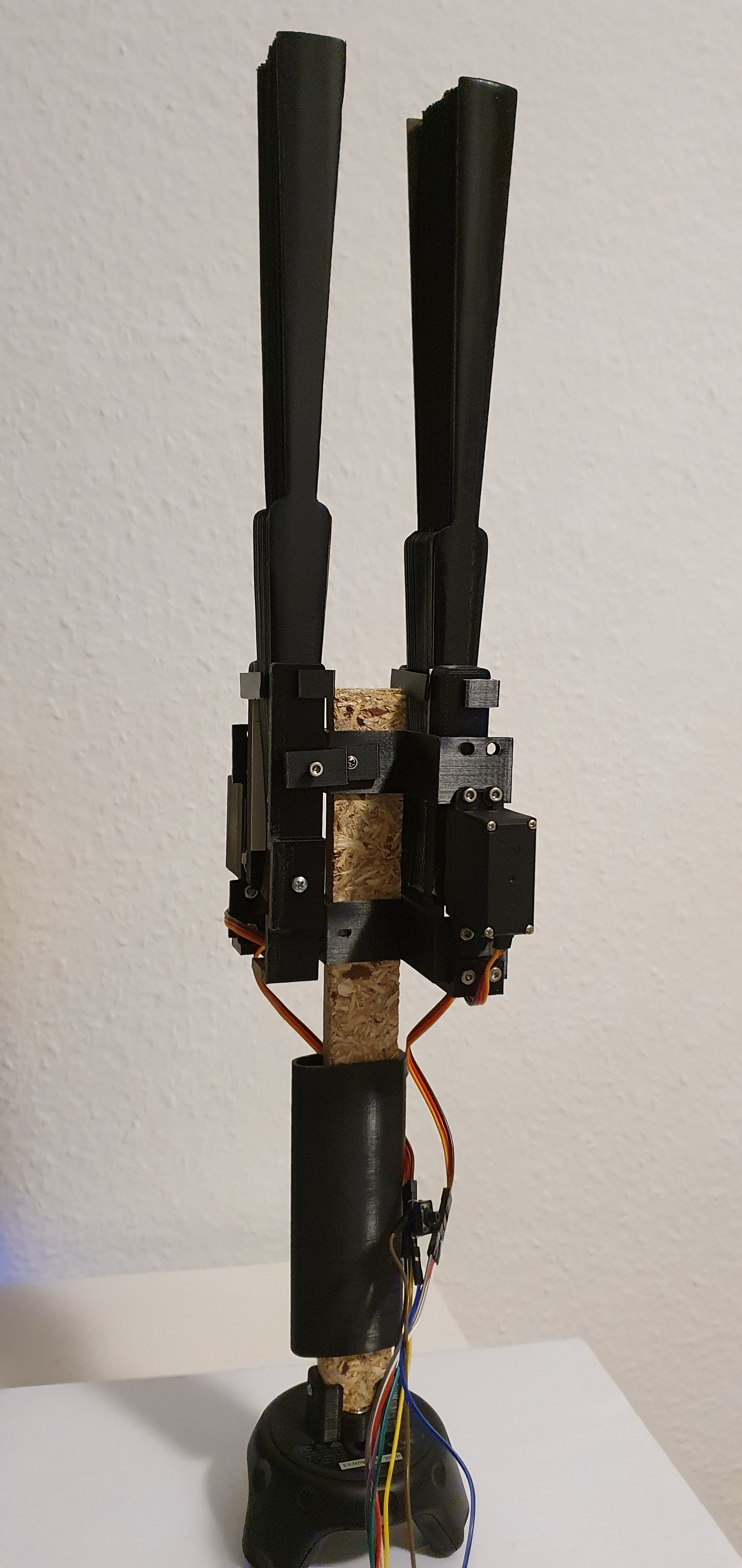
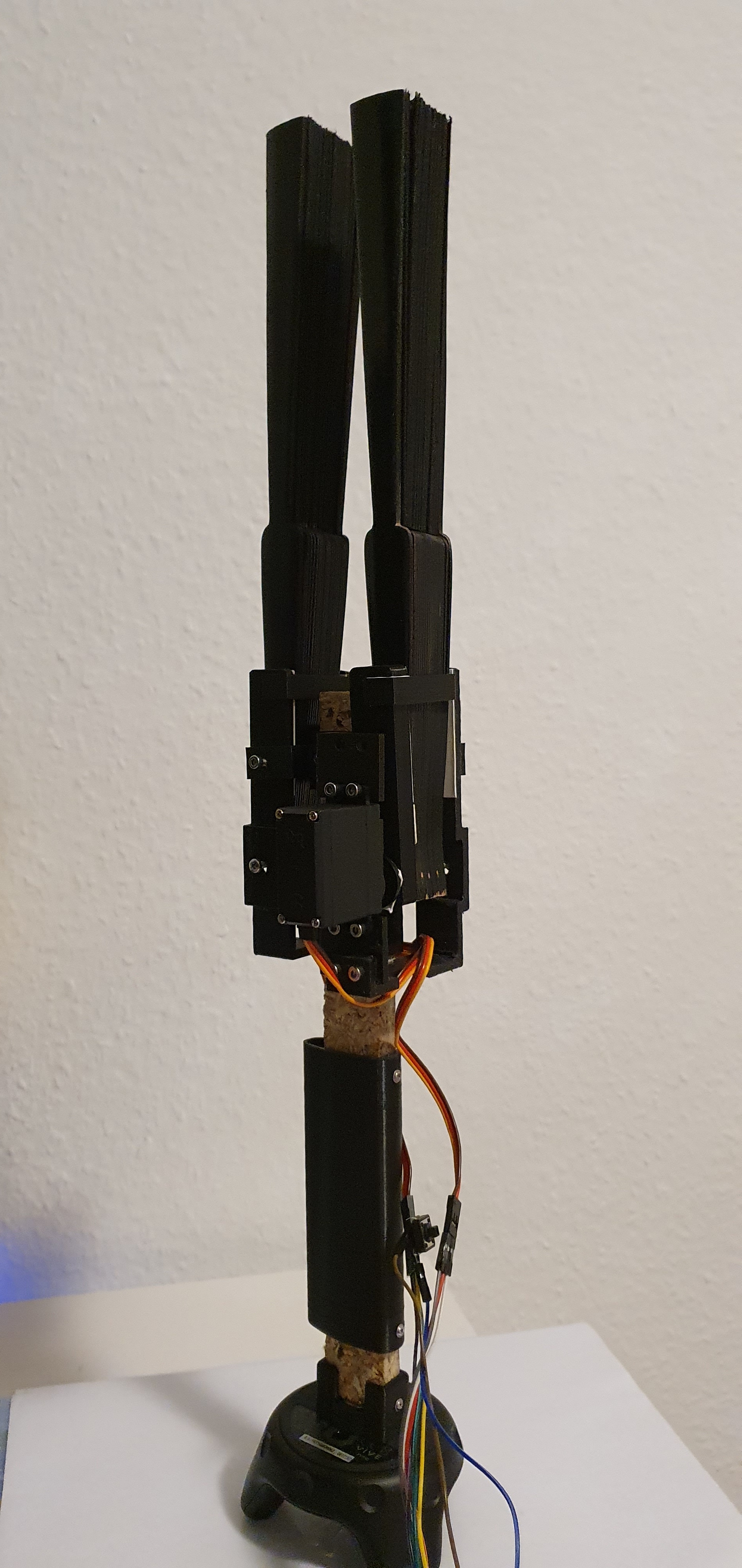
Das Ergebnis:
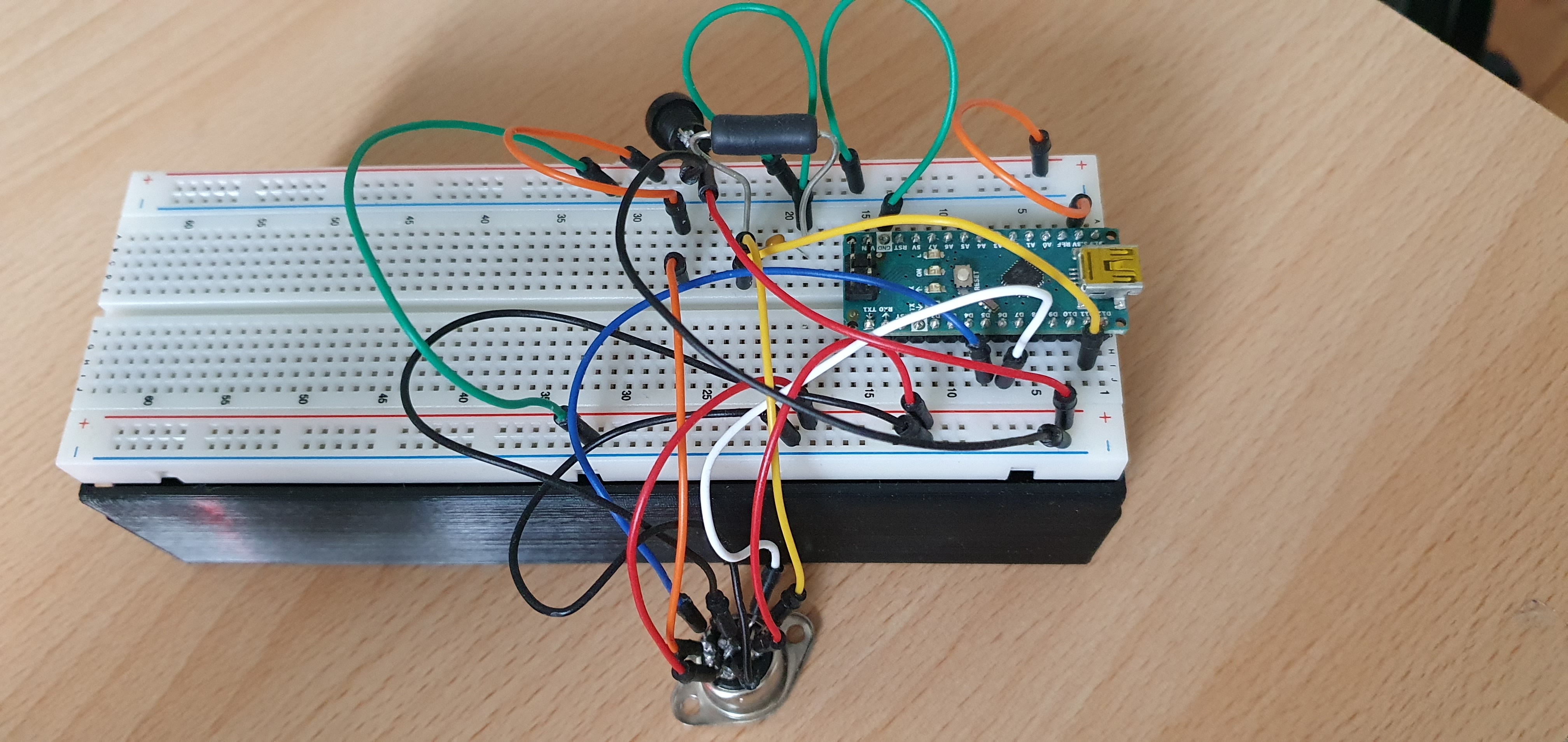
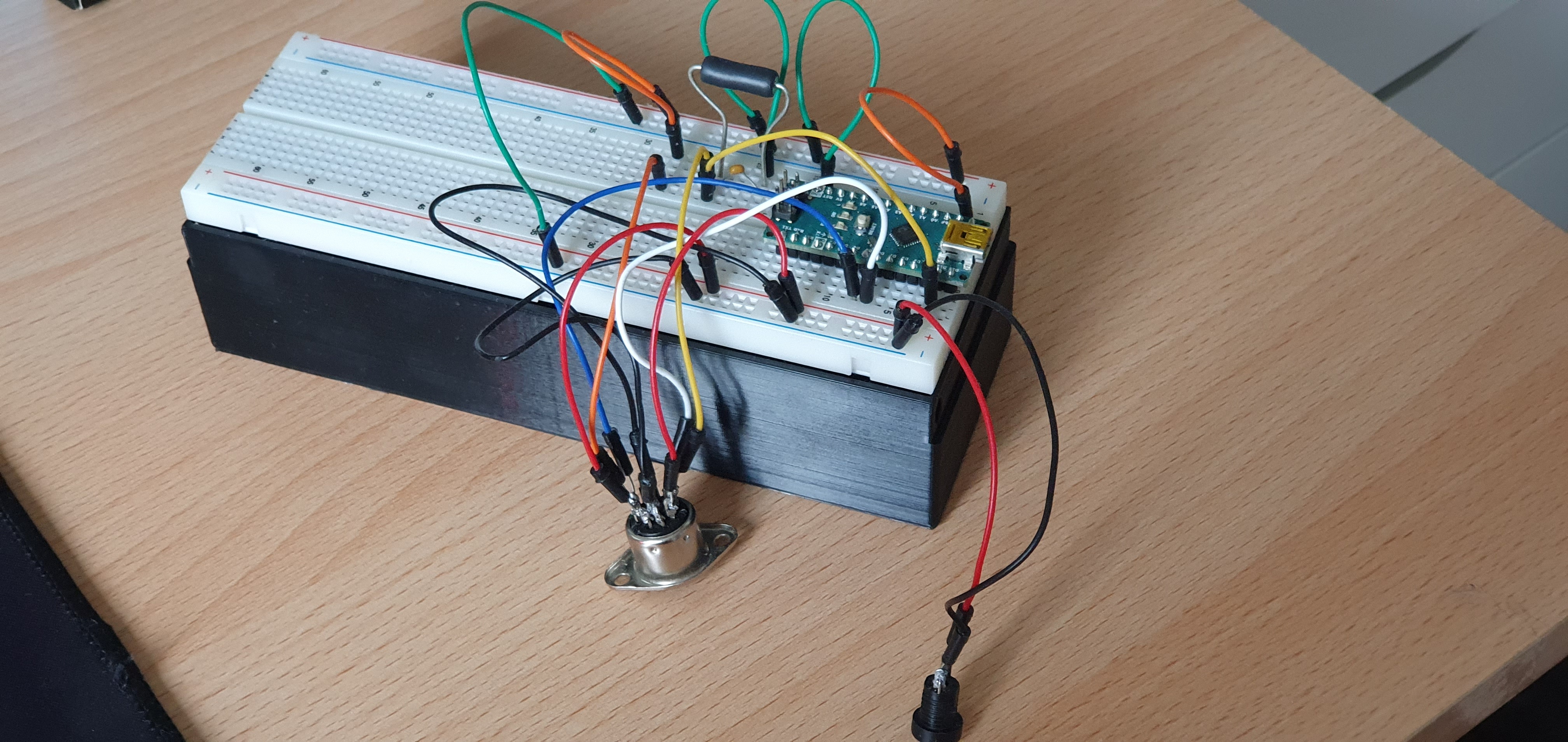
5. Die Schaltung für den Controller aufbauen
Nach dem Zusammenbau der Drag:On Controller, muss jetzt noch die Elektronik zusammengebaut werden.
Zusammenbau der Elektrik
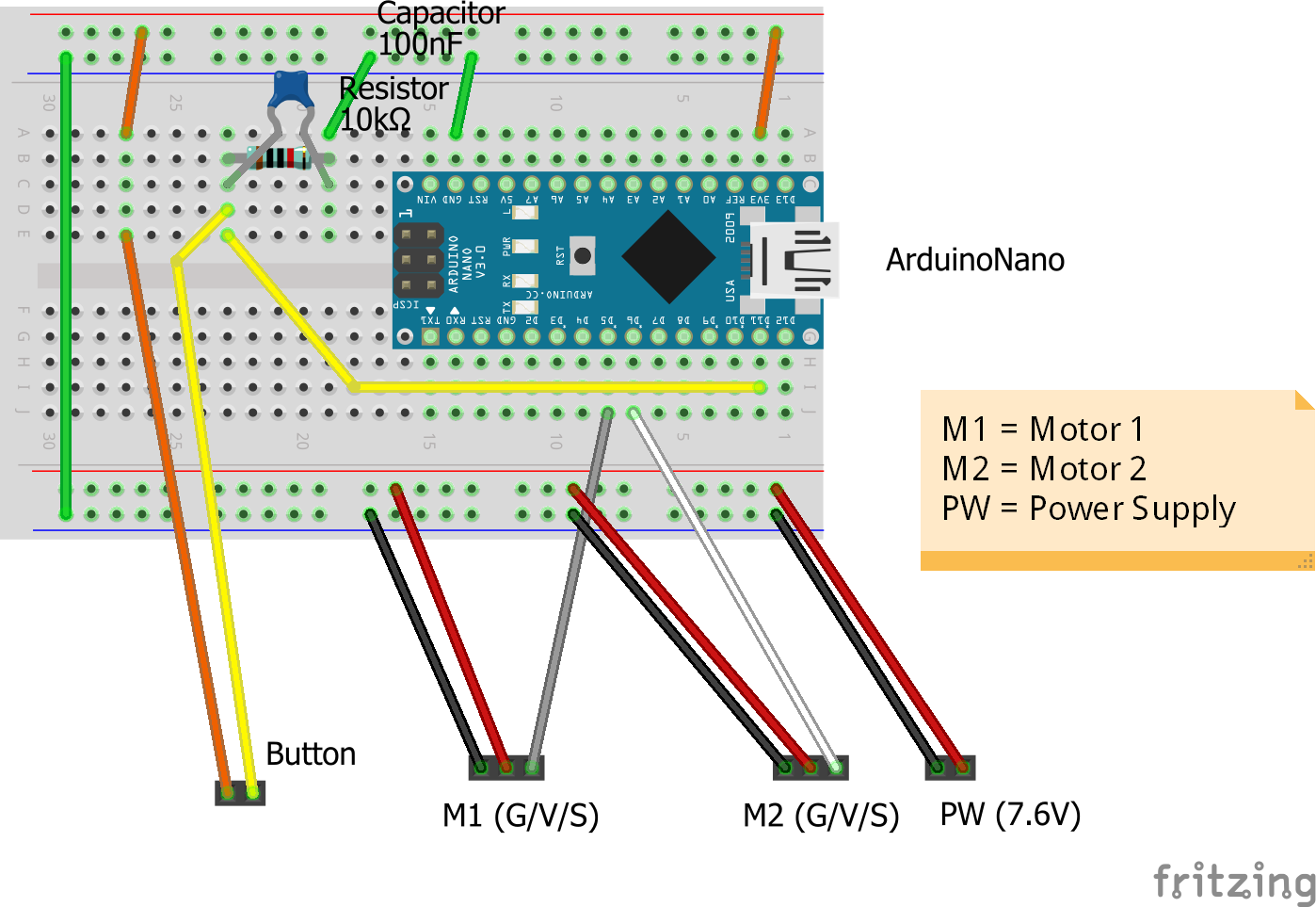
1. Den Arduino Nano in Spalten C-G und Reihe 1-15 stecken
2. Widerstand in Spalte B und Reihe 19, 23 stecken
3. Kondensator in Spalte C und Reihe 19, 23 stecken
4. Anschließend die Jumper Wire wie folgt anstecken:
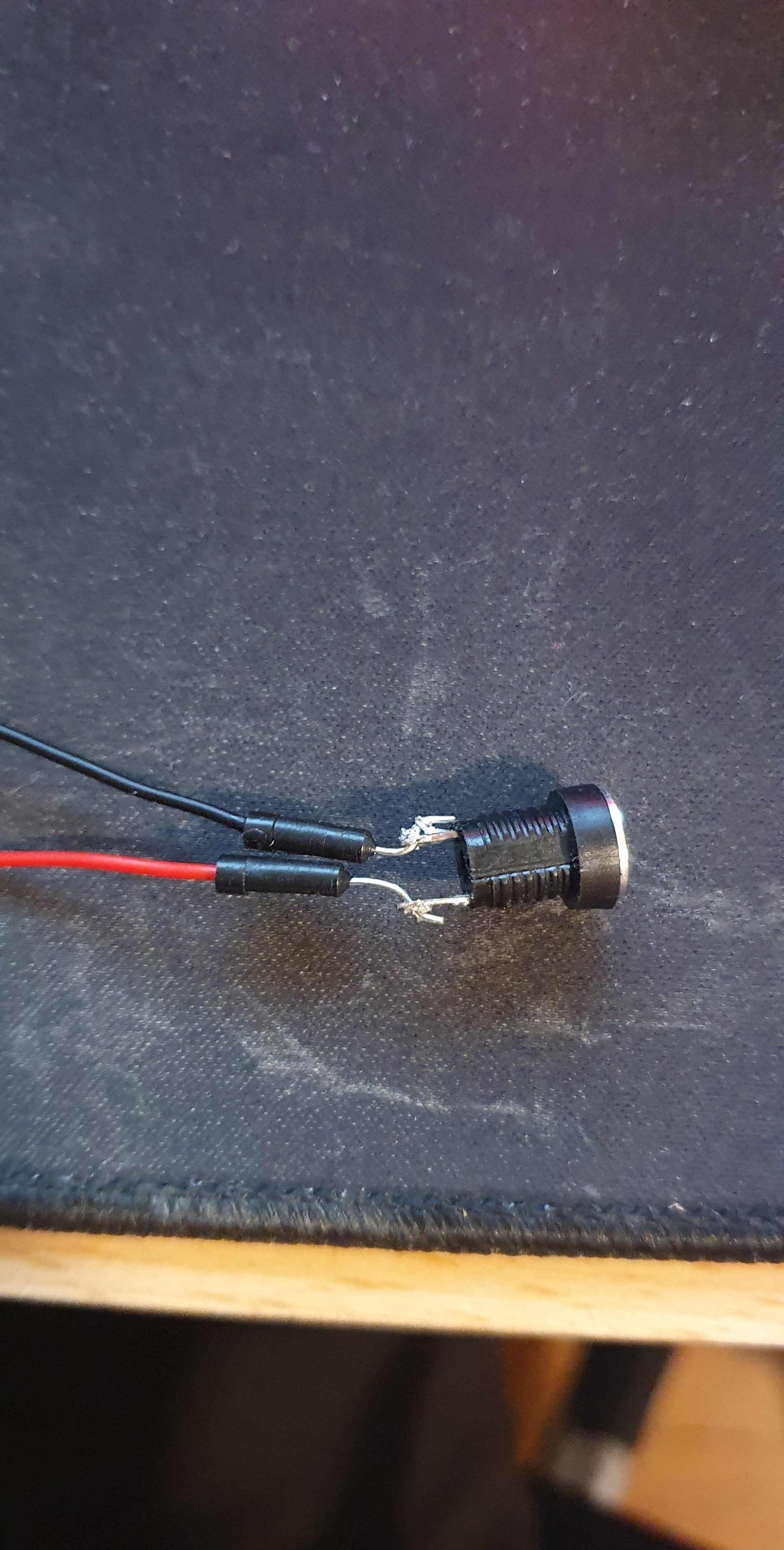
5. Ein Jumper Wire an den Lötanschluss vom DC Power Jack anschließen (Der längere Anschluss ist positiv der kürzere ist negativ)
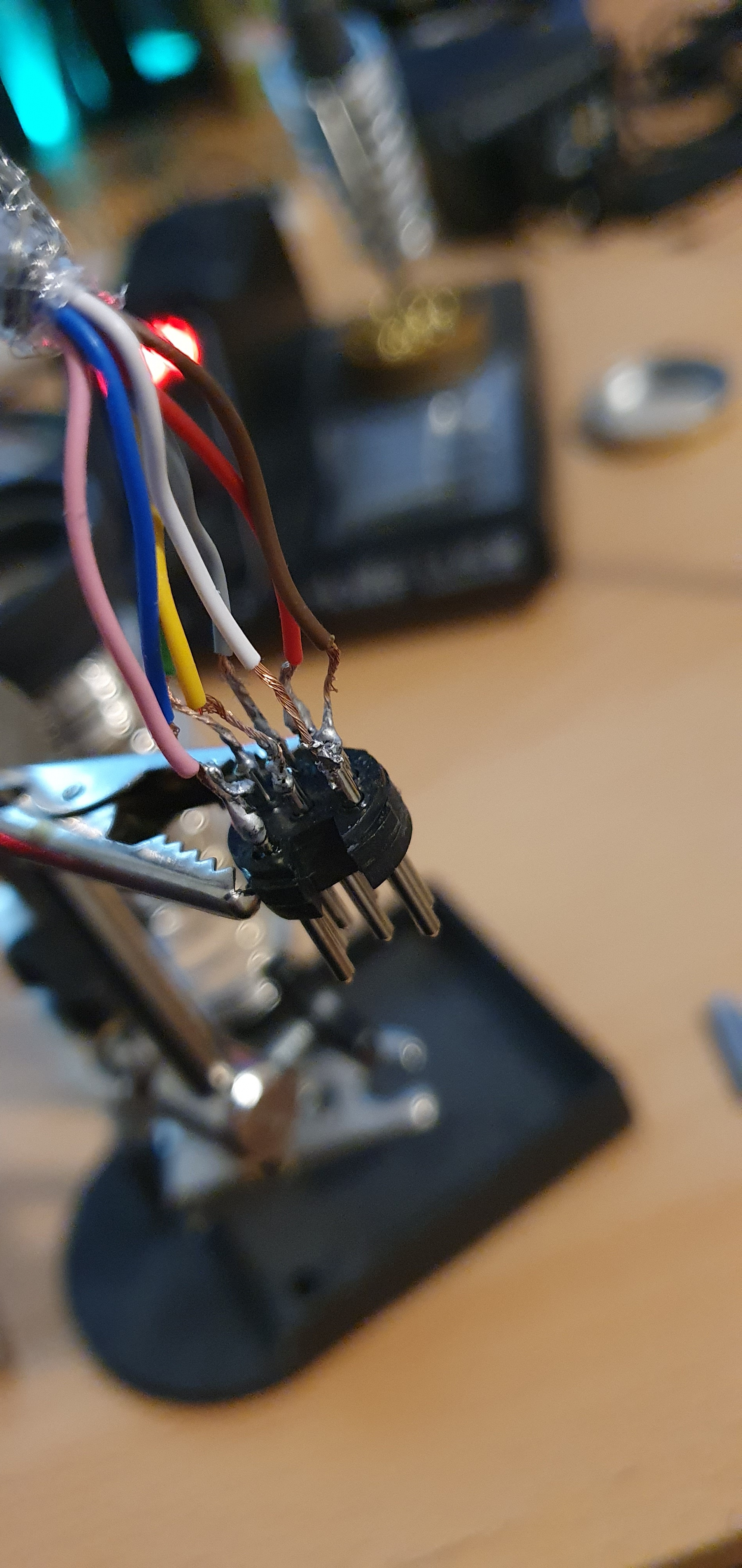
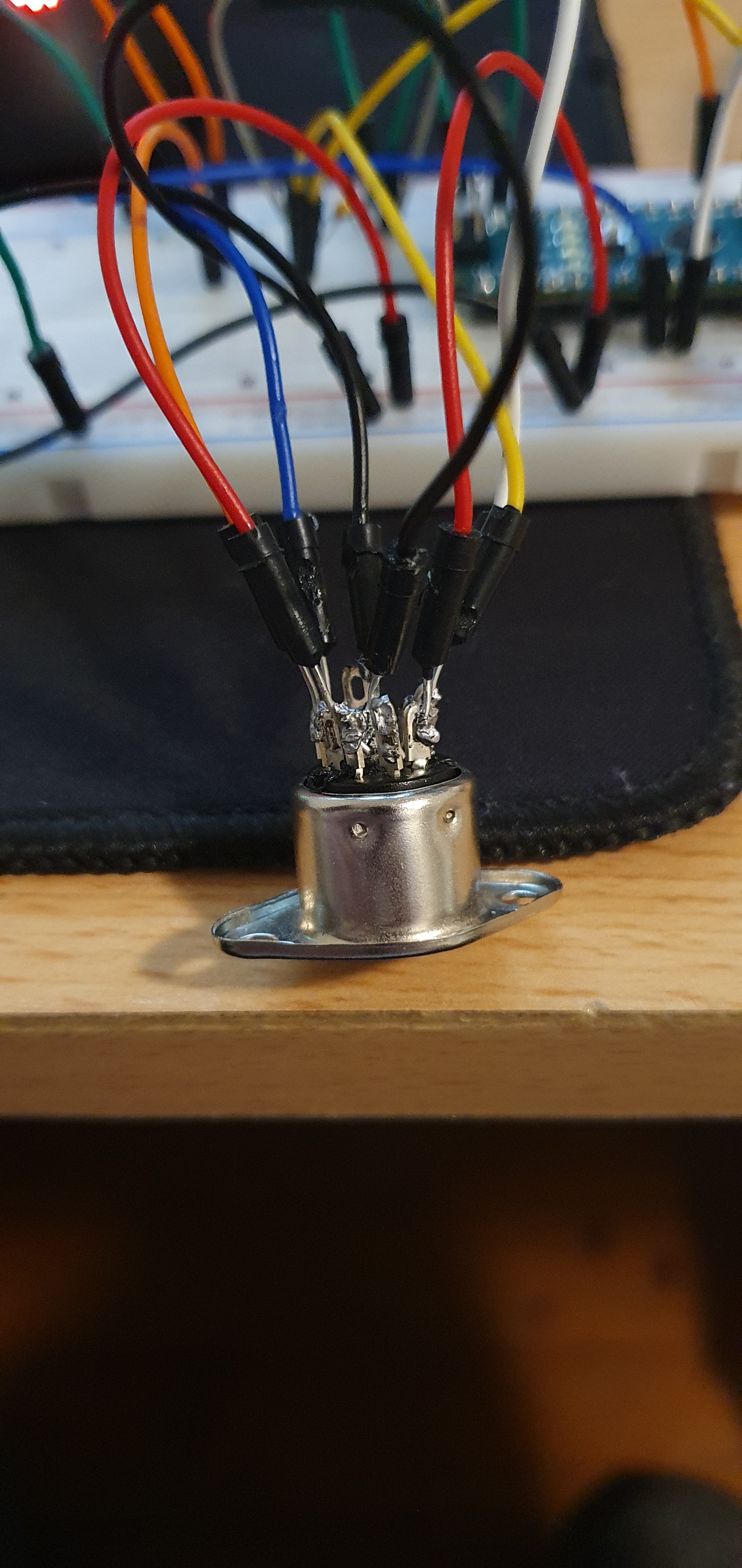
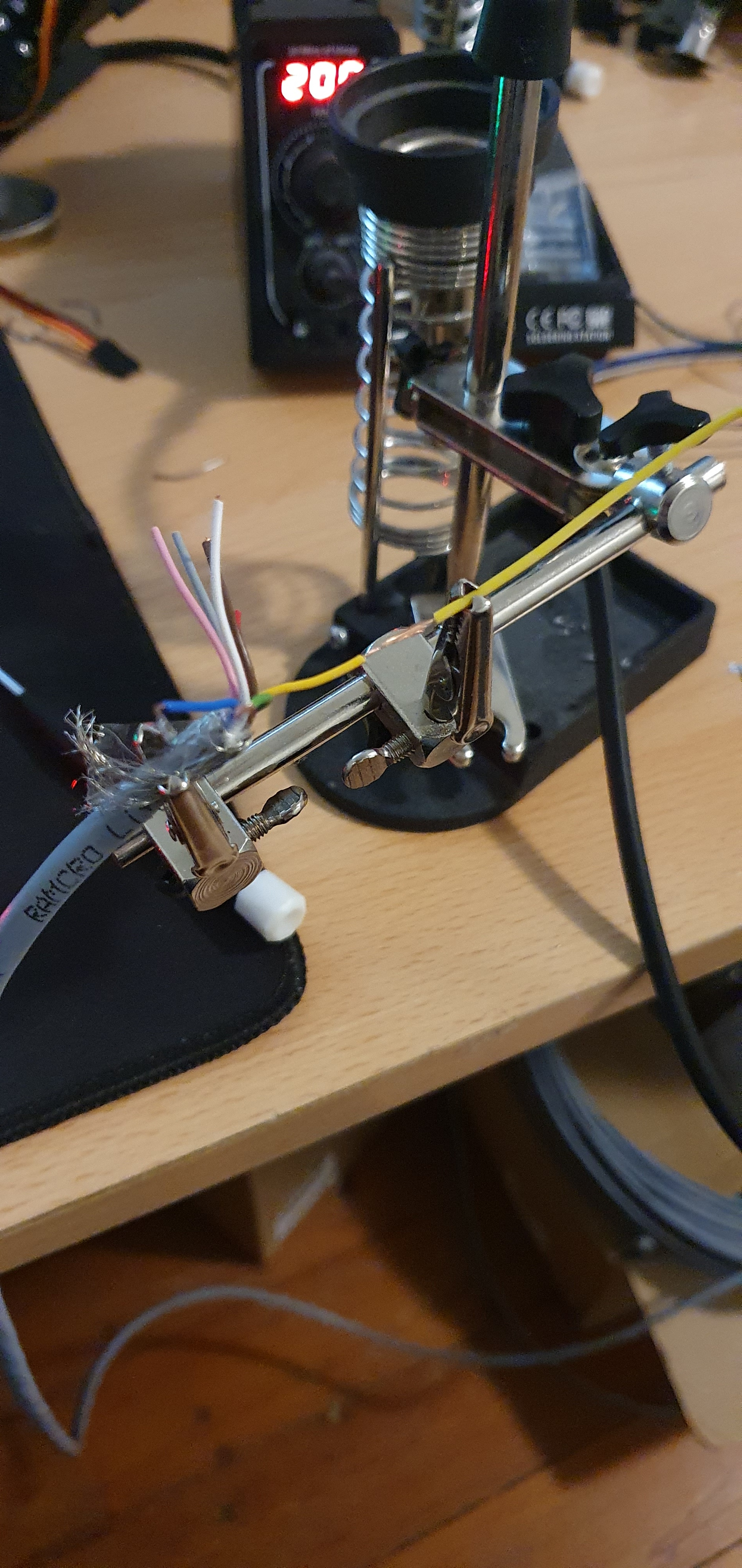
6. Die 8-polige Steuerleitung an den 8-polige DIN-Stecker löten
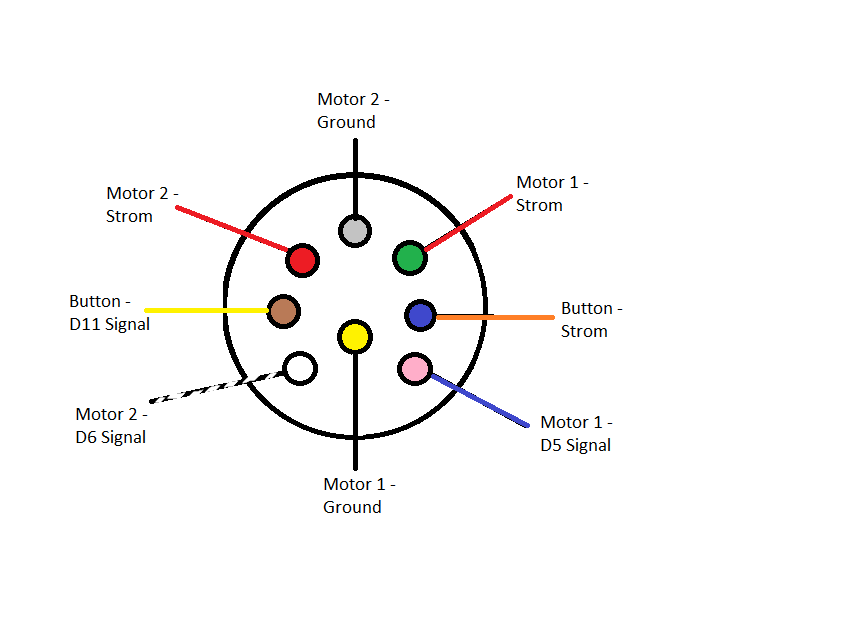
7. 8 Pin DIN Female Stecker laut Plan (siehe Bild) löten:
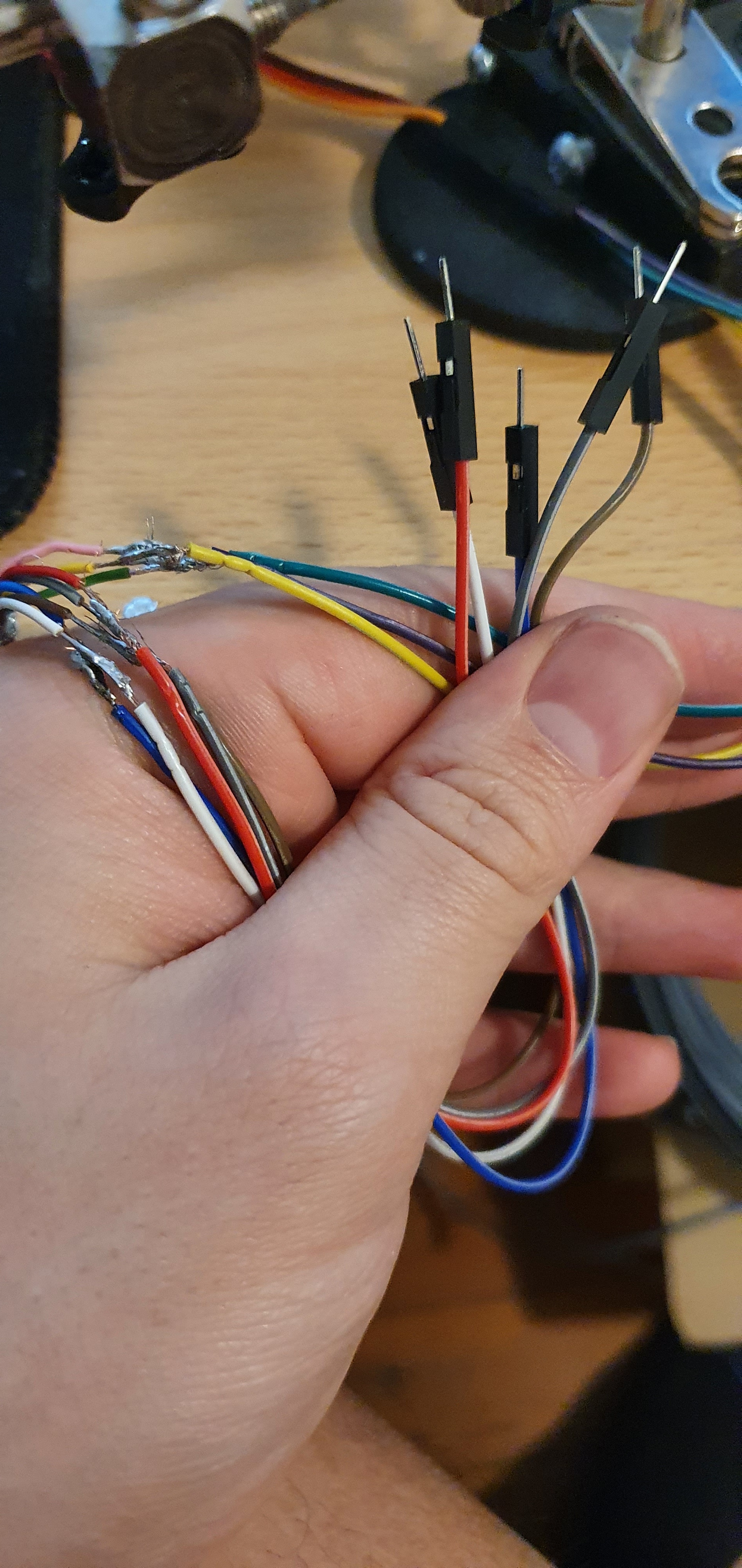
8. Die andere Seite die 8-polige Steuerleitung löten an jeden Pol ein Jumper Wire an
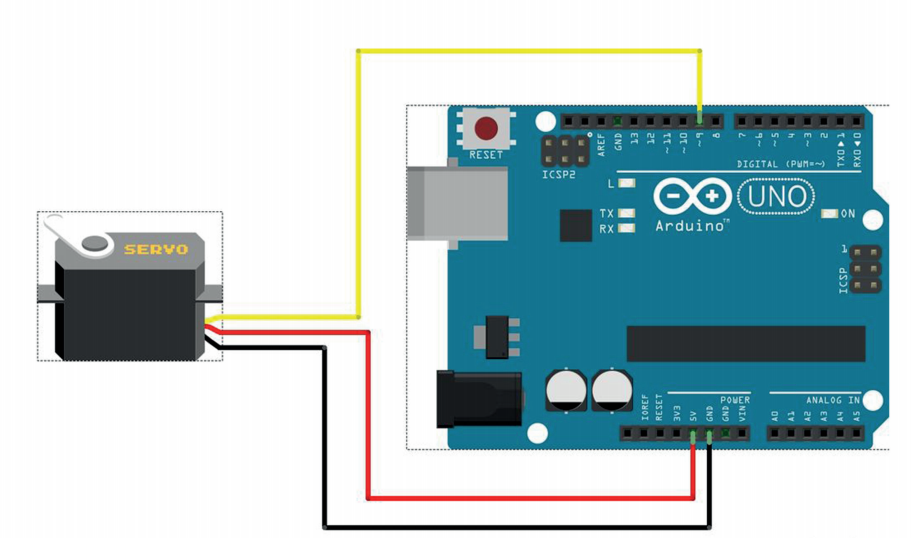
9. Dann die Jumper Wire laut Plan an die Servo Motoren stecken
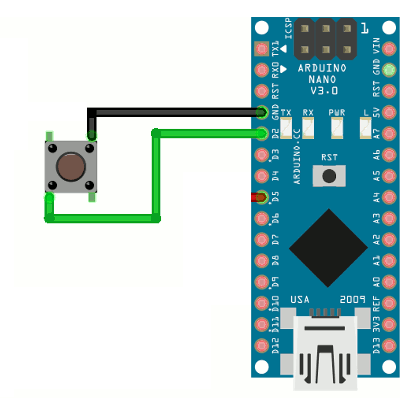
10. Laut Plan die restlichen zwei Jumper Wire an den Button löten
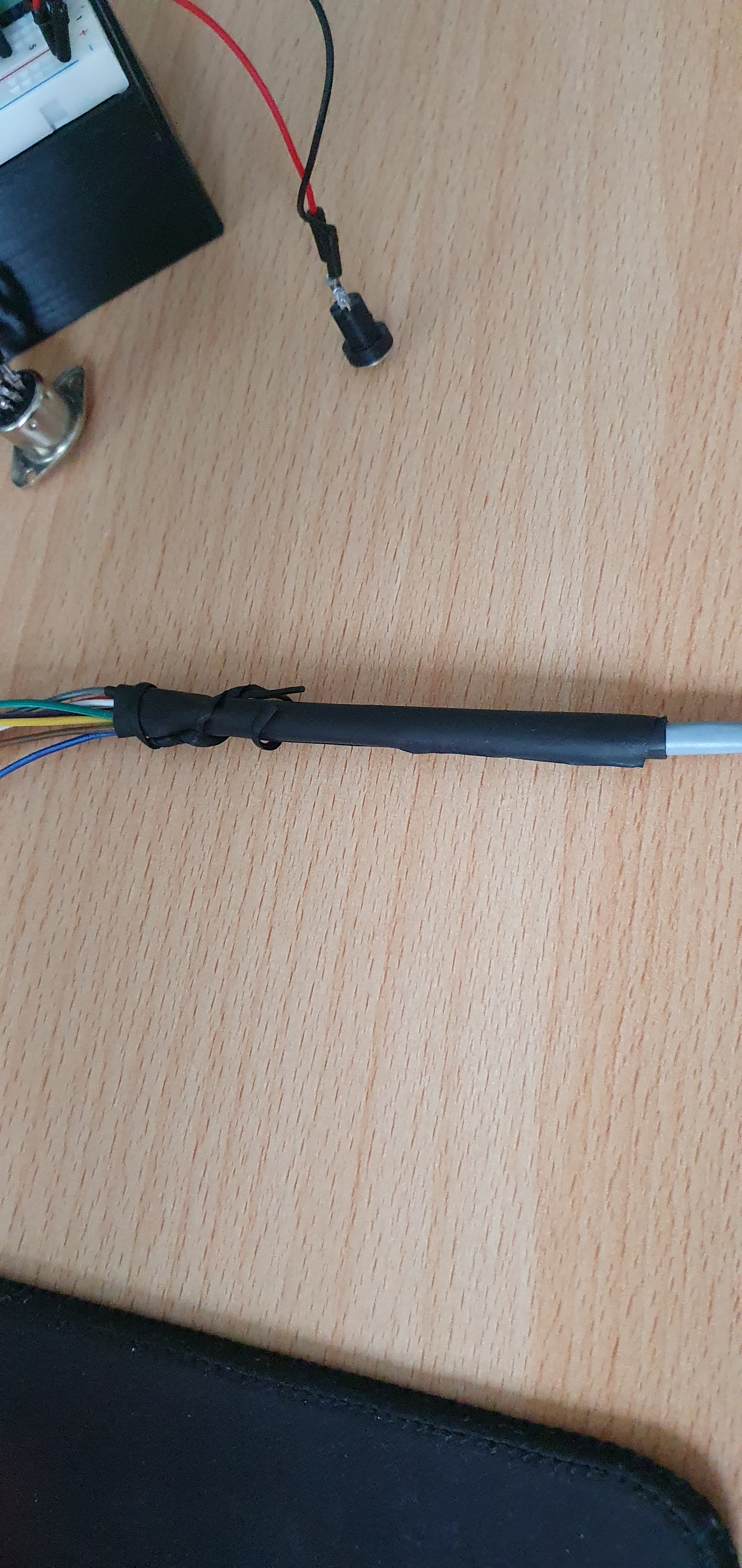
11. Nach dem Löten die offenen Kontakte mit Schrumpfschläuchen umklammern. -> Damit die offenen Kontakte nicht sich berühren.
Ergebnis:
6. Arduino Nano vorbereiten und programmieren
Als letztes muss nur noch das Arduino vorbereitet werden und programmiert werden, damit der Drag:On Controller einsatzfähig ist.
Den Code auf das Arduino Nano laden
1. Arduino an den PC stecken (vom Breadbord abstecken)
2. Arduino IDE starten
3. Code in der IDE öffnen. (Code bereitgestellt von André Zenner (DFKI, Germany) und Antonio Krüger (DFKI, Germany))
4.(https://github.com/scogswell/ArduinoSerialCommand) über GitHub SerialCommand Bibliothek downloaden und in die Arduino IDE einbinden
5. Darauf achten, dass Board, Processor und Port übereinstimmen mit dem ArduinoNano. In meinen Fall: Board:ArduinoNano, Processor: ATmega328P, Port: COM5
6. Dann den Code kompilieren und auf das Board hochladen. Sollte ein maximal eine Minute dauern
7. Arduino ist einsatzbereit und kann wieder auf das Breadbord gesteckt werden
7. Hardware Tests
Erster Test: Standalone
Ganz Wichtig: Zuerst muss der Arduino mit Strom versorgt werden (an den PC schließen) bevor das Board extern über Power Jack Strom bekommt!
1. Für den den Standalone Modus muss man den Button gedrückt halten während der Arduino hochfährt
2. Man erkennt den Standalone Modus daran, dass das Licht 10 mal blinkt
3. Ist der Arduino hochgefahren kann jetzt auch extern Strom angeschlossen werden
4. Als nächstes sollte der DIN-Stecker angeschlossen werden
5. Ist man im Standalone Modus bewegen sich die Fächer bei jeden Button druck
6. Klappte ganz gut am Anfang, aber die Fächer haben sich leicht gelöst, entweder vom Fächerhebel oder vom Motor selber
Zweiter Test: Standalone
Der zweite Test lief super nach dem korrigieren des Klebeband lösen sich die Fächer nicht mehr sofort vom Fächerhebel.
Dritter Test: Standalone
Nach der Korrektur von Aufbau vom Motor, Fächerhebel und Fächer gibt es kein Problem mit den Fächern. Siehe Schritte 14 bis 22.
8. Controller Integration in Unity
Unity Version: 2020.3.0f1
SteamVR Version: 2.7.3
Zuletzt kommt die Integration des Drag:On Controllers in Unity.
- Ein neues 3D-Unity Projekt erstellen. Dieses neue Projekt muss jetzt vorbereitet werden.
- Erstmal mal über Edit -> Project Settings. Dann zum Punkt XR Plugin Management und installieren klicken, falls noch nicht geschehen.
- Über den AssetStore das SteamVR Plugin herunterladen und importieren.
- Für die Simulation des Drag:On Controllers braucht man eine ältere (deprecated) Version des SteamVR Plugins. https://github.com/ValveSoftware/steamvr_unity_plugin/releases/tag/1.2.3 über diesen Link muss man sich die zip herunterladen. Man braucht nicht alle Dateien sondern nur drei Scripts. Über steamvr_unity_plugin-1.2.3 -> Asset -> SteamVR -> Scripts kopiert man für später die Dateien: SteamVR_Controller, SteamVR_ControllerManager und SteamVR_Render.
- Über Window -> Package Manager braucht man das XR Interaction Toolkit (Version 1.0.0 pre.3) und das OpenXR Plugin (Version 1.0.3). Diese herunterladen und importieren.
- Um die COM-Port-Verbindung zum Drag: on-Gerät zu verwenden, muss die zu .NET 4.x gewechselt werden. Dazu zu Edit -> Project Settings-> Player und dort wählt man unter Other Settings unter dem Punkt Configuration die Api Compatibility Level zu .NET 4x. (anstelle von .NET Standard 2.0).
- Als nächstes muss das Untiypackage dragon-essentials-v4 importiert werden über Assets -> Import Package -> Custom Package. Das Package wird von André Zenner (DFKI, Germany) und Antonio Krüger (DFKI, Germany) bereitgestellt.
- Die in Punkt 4 genannten Dateiein kopieren wir nun in den Unity Ordner "dragon". Nun sollten in dem Ordner sechs Skripte sein.
- Die importierte Szene enthält ein vorgefertigtes Drag:On mit einem einfachen 3D-Modell des Geräts, Textanzeigen zur Anzeige des aktuellen Fortschritts der Gerätetransformation und vor allem die C # -Skripte Dragon.cs und DragonTest.cs enthält.
Das Dragon-Skript implementiert die Schnittstelle, um Befehle an das Drag: on-Gerät zu senden und dessen internen Status auszulesen.
Mit dem DragonTest-Skript können wichtige Funktionen zu Testzwecken einfach über die Tastatur ausgelöst werden. Bewegen Sie den Mauszeiger über "Dragon", um einen Tooltip anzuzeigen. Sie können die gewünschten Zielfächerpositionen mit den Schiebereglern Prozent A und Prozent B auswählen und dann 2 auf der Tastatur drücken, um Drag: on in diesen Zustand zu versetzen. - Jetzt muss das Dragon.cs Skript bearbeitet werden, damit man den Controller per Tastatur steuern bzw. die Fächer. Skript öffnen und und die auskommentierten Zeilen wieder einkommentieren.
- Zuletzt braucht das Drag:On Objekt ein Komponente. Hierfür klickt man auf das Objekt Drag:On in der Hierarchy und dann im Inspector klickt man auf "Add Component" und sucht nach "SteamVR_Tracked Objekt-Skript". Ist das Skript eingefügt wählt man als Index den HTC Vive Tracker.
- Kalibrieren Sie das Tracking in der Szene so, dass das reale und das virtuelle Drag:On ausgerichtet sind.
- Jetzt ist das Drag:On in VR zu sehen und zu benutzen.