Dieser Artikel zeigt den Aufbau des Drag:On Controllers sowie die Integration in Unity.
Inhaltverzeichnis
- Vorbereitung der Materialien
- 3D-Druck Elemente vorbereiten
- 3D-Elemente
- 3D-Elemente im 3D Programm Ultimaker Cura vorbereiten
- 3D-Druck Elemente drucken
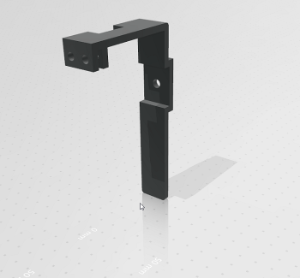
- Ausgedruckte 3D-Druck Elemente zusammenbauen
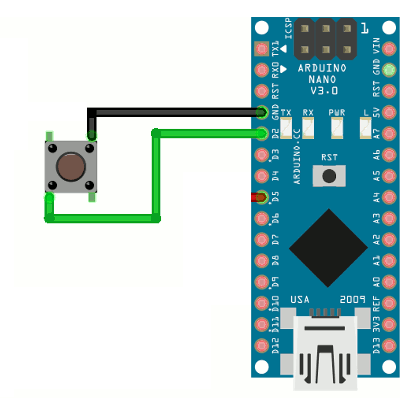
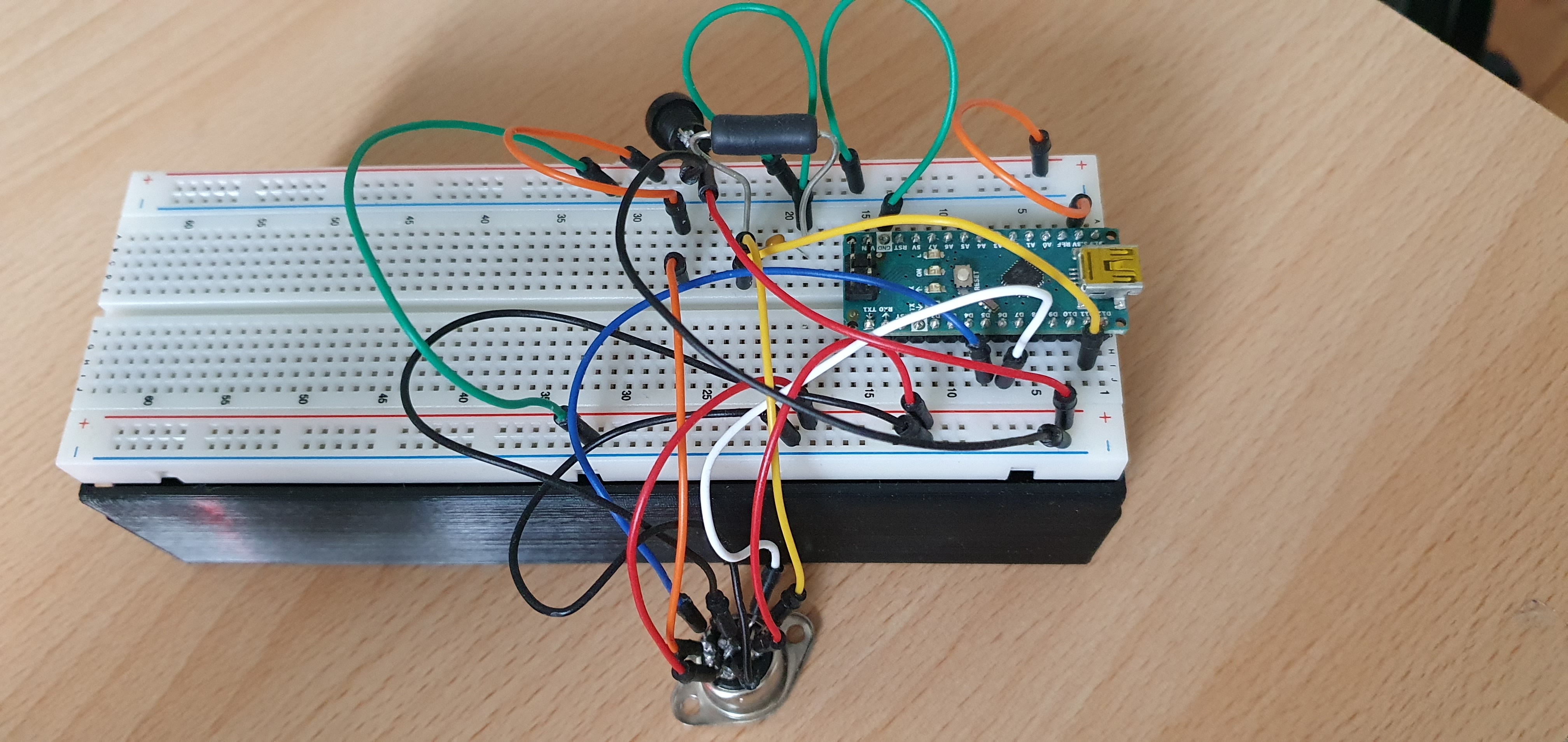
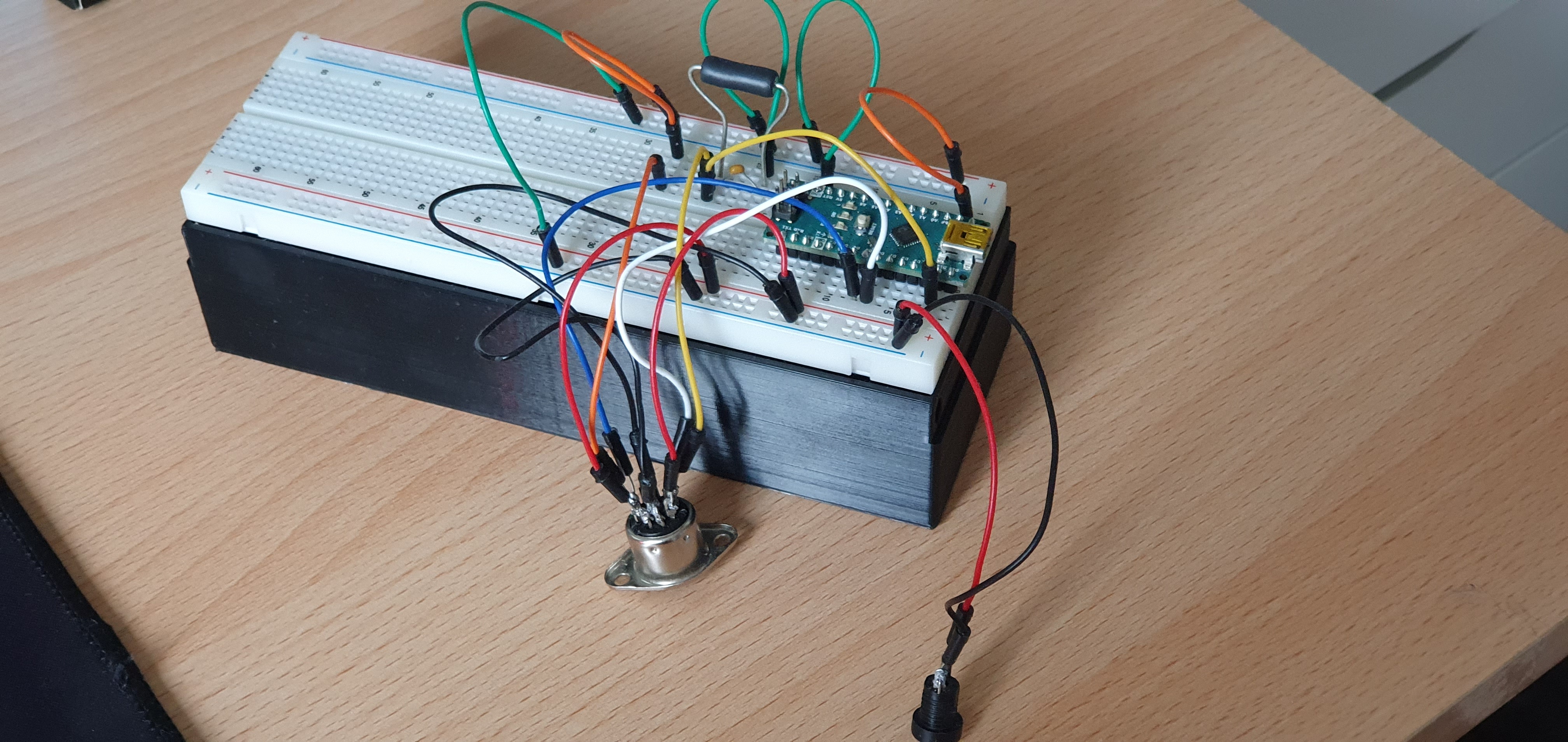
- Die Schaltung für den Controller aufbauen
- Arduino Nano vorbereiten und programmieren
- Hardware Tests
- Controller Integration in Unity
- Finish…Videos
1. Vorbereitung der Materialien
...
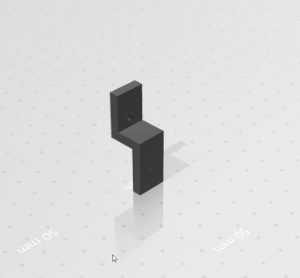
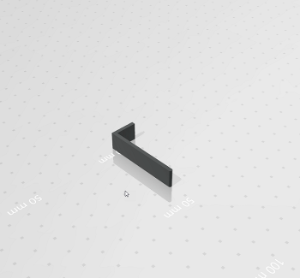
| 2. Brückenclip | 3. Fächerhebel |
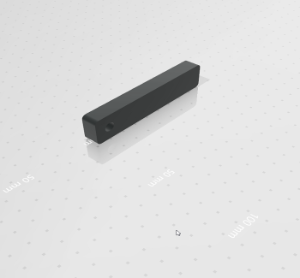
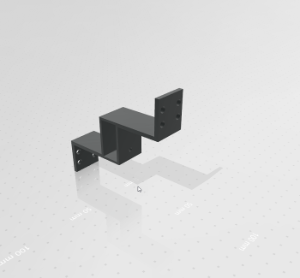
| 4. Griff Modul | 5. Kameraschraubenhalter | 6. Motor Modul |
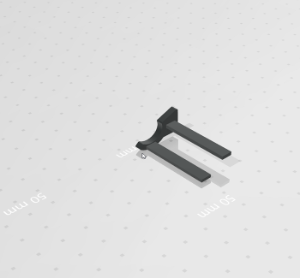
| 7. Tracker Modul | 8. Arm zum Sammeln des Fächers |
...
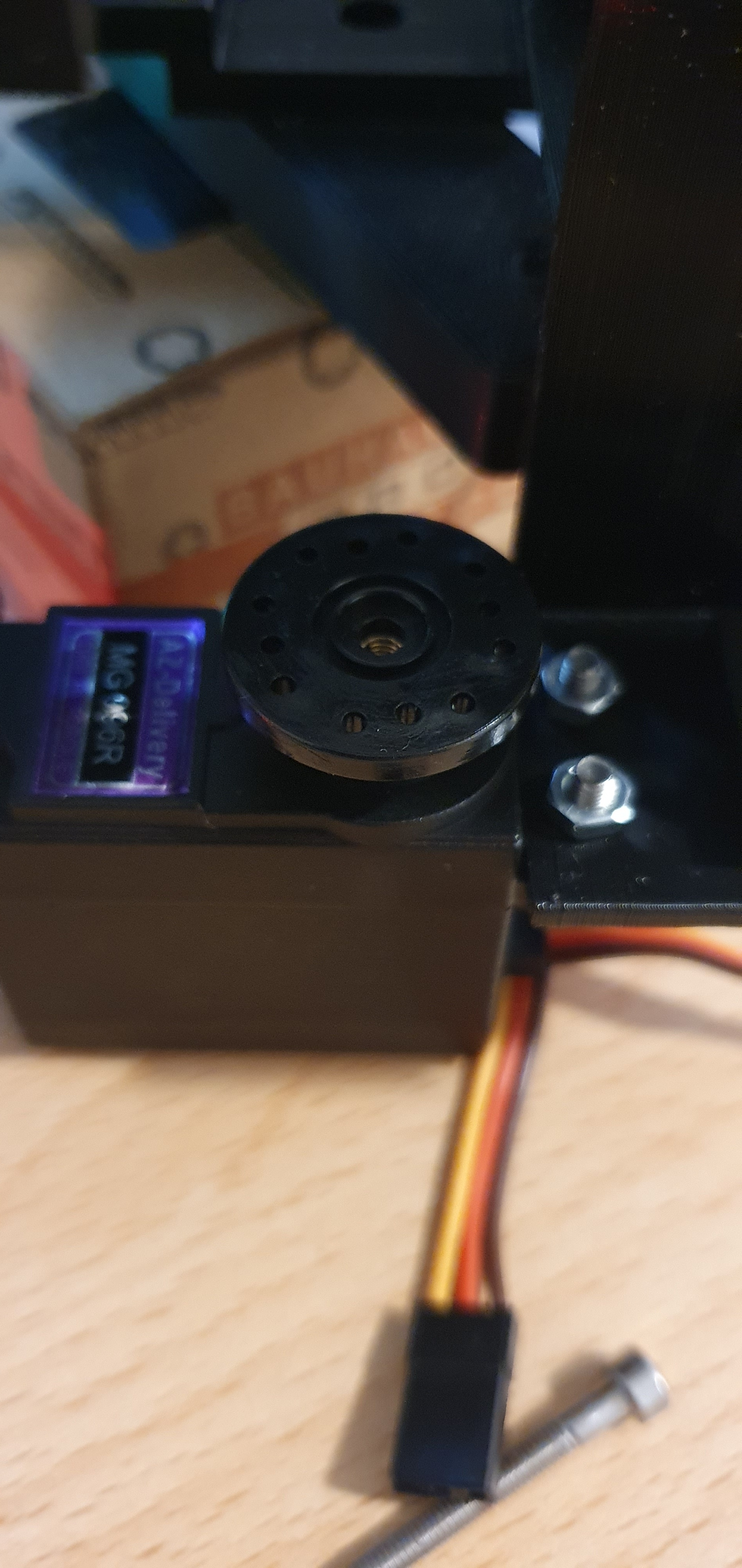
5. Das Holzstück mit den Maßen L/B/H 290/30/13 mm in die Motormodule stecken
6. Das Motormodul an das Holzstück schrauben. jeweils oben und unten des Motormodules. (Holzbauschraube 2mm*12mm)
7. Den Brückenklip an das Motormodul schrauben sowie an die Brücke mit einer M3*10mm
8. Die Kameraschraube (Maße 1/4 Schraube mit Durchmesser von 12mm und Länge 14mm) in das Trackermodul stecken, damit das Gewinde unten rausguckt.
9. Trackermodul mit der Schraube an einen HTC Vive Tracker Schrauben
10. Als nächstes steckt man den unteren Teil des Holzstückes in das Griff Modul und befestigt das Griff Modul an das Holz mit Holzbauschrauben.
11. Das Trackermodul mitsamt Tracker an das Holzstück mit den Holzbauschraube schrauben
...
12. Fächer vorbereiten - den Stift aus dem Fächer und die Löcher vorbereiten, dass die M3*55mm Schraube hinein passt.
13. Es müssen 11.5mm vom der Fächer abgesägt werden, damit sich die Fächer öffnen können.
14. Ein M3 Mutter in die Fächerhebel legen.
15. Einen Einen doppelseitigen Selbstklebestrip auf den Fächerhebel kleben
1615. Auf Auf die Rad Komponente rund herum auch den doppelseitigen Selbstklebestrip kleben (Nicht die Mitte zu kleben)
1716. Auf Auf die Innenseite vom Brücken-teil auch einen Streifen vom doppelseitigen Selbstklebestrip kleben
1817. Einen Einen kleinen Streifen vom doppelseitigen Selbstklebestrip auf die kurze Seite von dem Arm zum Sammeln vom Fächer kleben
1918. Die Die Fächerhebel Komponente auf die Rad Komponente klebenkleben und dann mit einer Schraube zusammenschrauben (M3*10mm).
19. Eine M3 Mutter in die Fächerhebel legen.
20. Den Fächer auf die Fächerhebel Komponente kleben
21. Dann durch den Fächer, der Fächerhebel Komponente und zum Schluss in den Motor Schluss in die Mutter, welche im Fächerhebel liegt, eine M3*55mm Schraube drehen.
22. Mit einer Holzbauschraube den Brückenclip in das Holzstück und dem Motormodul schrauben und in die anderen Seite vom Brückenclip eine M3*10mm Schraube schrauben mit einer M3 Mutter auf der anderen Seite
...
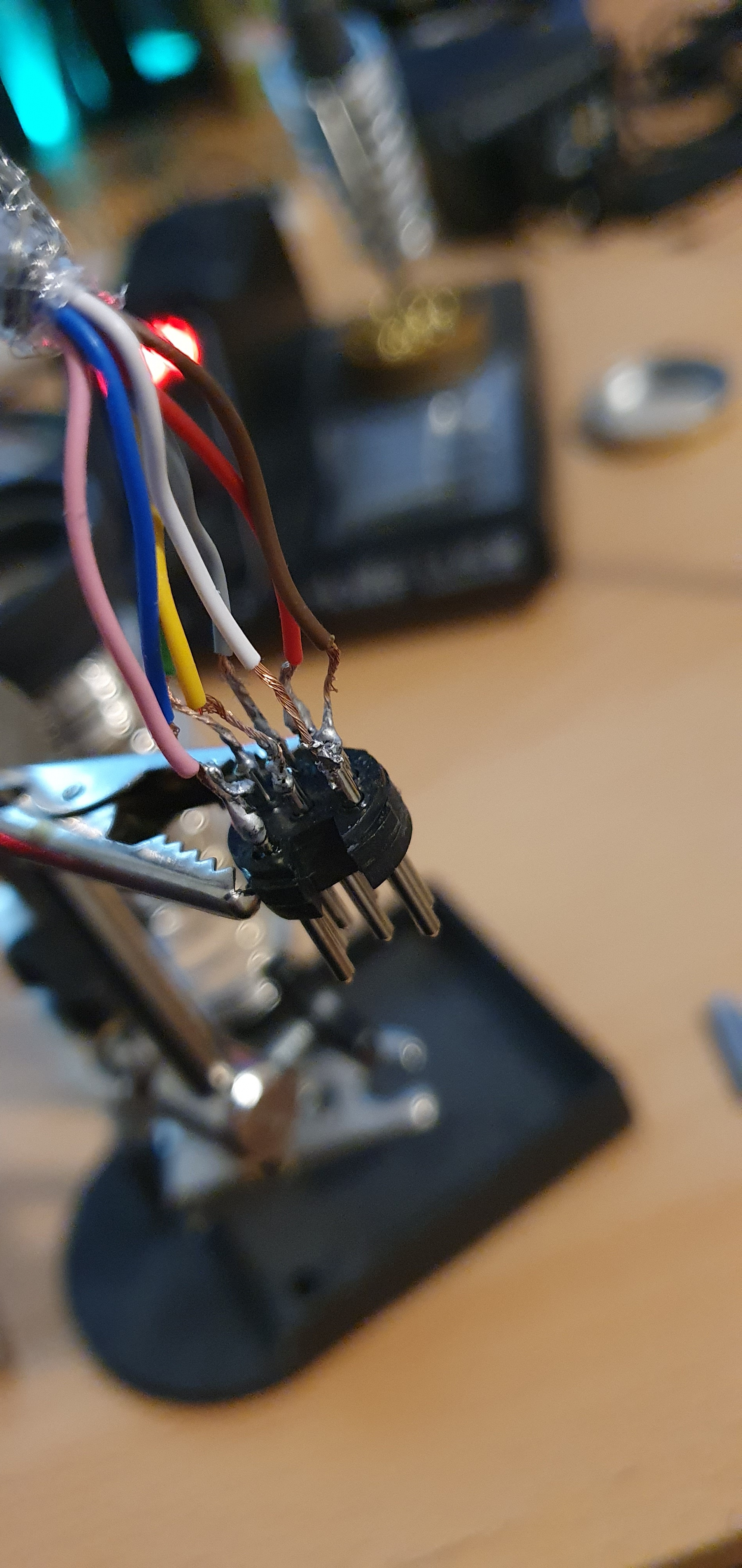
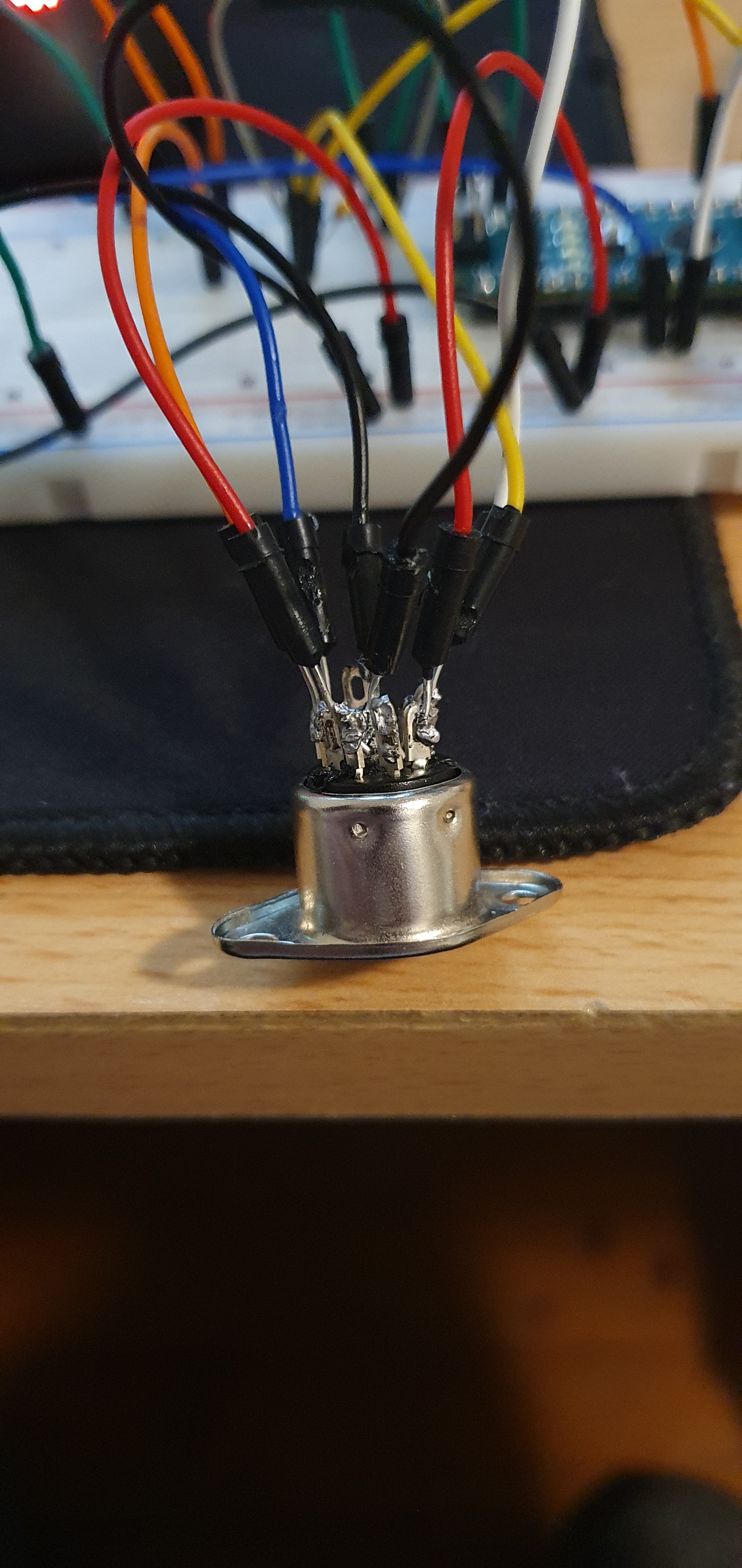
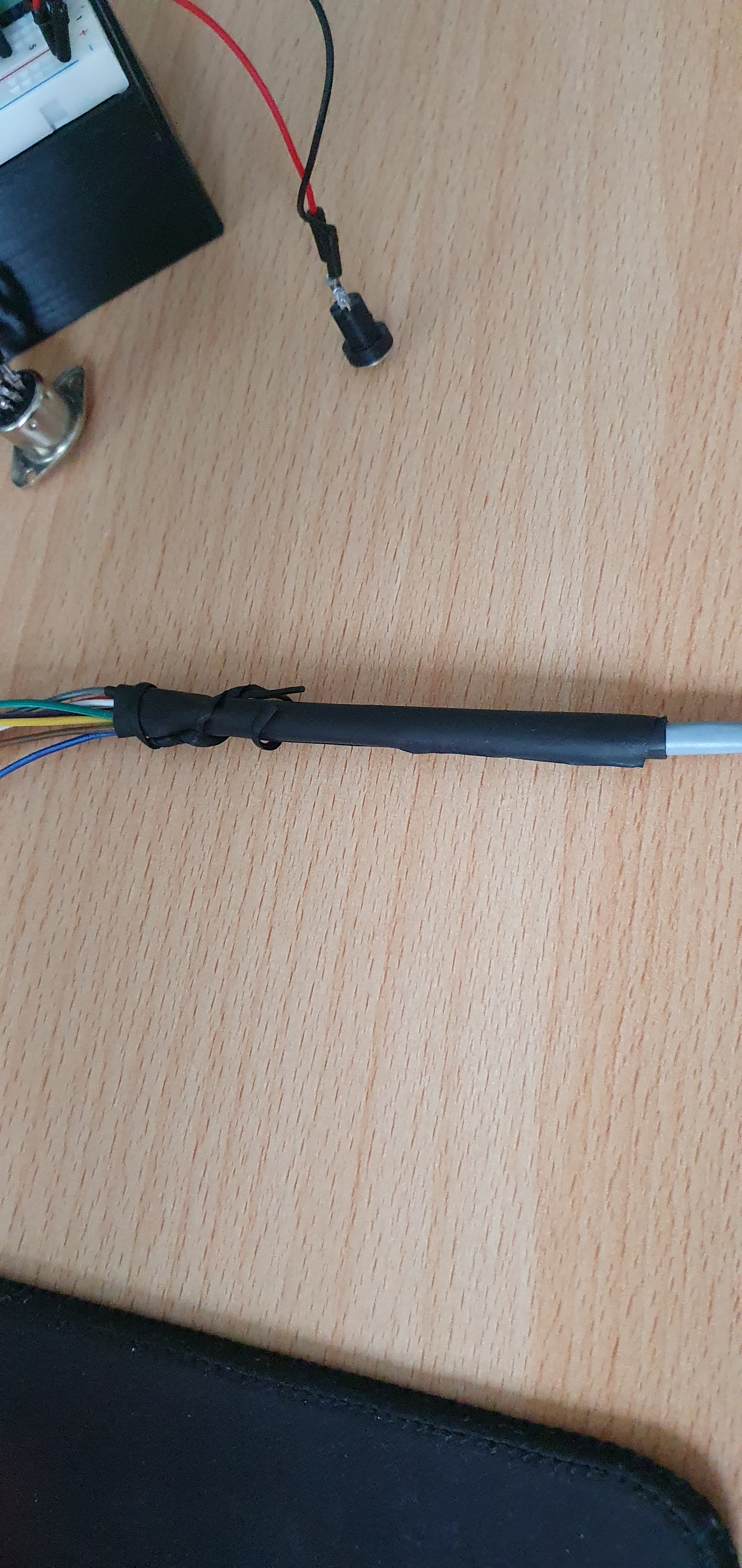
11. Nach dem Löten die offenen Kontakte mit Schrumpfschläuchen umklammern. -> Damit die offenen Kontakte nicht sich berühren.
Ergebnis:
6. Arduino Nano vorbereiten und programmieren
...
Ganz Wichtig: Zuerst muss der Arduino mit Strom versorgt werden (an den PC schließen) bevor das Board extern über Power Jack Strom bekommt!
1. Für den den Standalone Modus muss man den Button gedrückt halten während der Arduino hochfährt
2. Man erkennt den Standalone Modus daran, dass das Licht 10 mal blinkt
3. Ist der Arduino hochgefahren kann jetzt auch extern Strom angeschlossen werden
4. Als nächstes sollte der DIN-Stecker angeschlossen werden
5. Ist man im Standalone Modus bewegen sich die Fächer bei jeden Button druck
6. Klappte ganz gut am Anfang, aber die Fächer haben sich leicht gelöst, entweder vom Fächerhebel oder vom Motor selber
Zweiter Test: Standalone
Der zweite Test lief super nach dem korrigieren des Klebeband lösen sich die Fächer nicht mehr sofort vom Fächerhebel.
Dritter Test: Standalone
Nach der Korrektur von Aufbau vom Motor, Fächerhebel und Fächer gibt es kein Problem mit den Fächern. Siehe Schritte 14 bis 22.
8. Controller Integration in Unity
Unity Version: 2020.3.0f1
SteamVR Version: 2.7.3
Zuletzt kommt die Integration des Drag:On Controllers in Unity.
- Ein neues 3D-Unity Projekt erstellen. Dieses neue Projekt muss jetzt vorbereitet werden.
...
- Erstmal mal über Edit -> Project Settings. Dann zum Punkt XR Plugin Management und installieren klicken, falls noch nicht geschehen.
- Über den AssetStore das SteamVR Plugin herunterladen und importieren.
- Für die Simulation des Drag:On Controllers braucht man eine ältere (deprecated) Version des SteamVR Plugins. https://github.com/ValveSoftware/steamvr_unity_plugin/releases/tag/1.2.3 über diesen Link muss man sich die zip herunterladen. Man braucht nicht alle Dateien sondern nur drei Scripts. Über steamvr_unity_plugin-1.2.3 -> Asset -> SteamVR -> Scripts kopiert man für später die Dateien: SteamVR_Controller, SteamVR_ControllerManager und SteamVR_Render.
- Über Window -> Package Manager braucht man das XR Interaction Toolkit (Version 1.0.0 pre.3) und das OpenXR Plugin (Version 1.0.3). Diese herunterladen und importieren.
- Um die COM-Port-Verbindung zum Drag: on-Gerät zu verwenden, muss die zu .NET 4.x gewechselt werden. Dazu zu Edit -> Project Settings-> Player und dort wählt man unter Other Settings unter dem Punkt Configuration die Api Compatibility Level zu .NET 4x. (anstelle von .NET Standard 2.0).
- Als nächstes muss das Untiypackage dragon-essentials-v4 importiert werden über Assets -> Import Package -> Custom Package. Das Package wird von André Zenner (DFKI, Germany) und Antonio Krüger (DFKI, Germany) bereitgestellt.
- Die in Punkt 4 genannten Dateiein kopieren wir nun in den Unity Ordner "dragon". Nun sollten in dem Ordner sechs Skripte sein.
- Die importierte Szene enthält ein vorgefertigtes Drag:On mit einem einfachen 3D-Modell des Geräts, Textanzeigen zur Anzeige des aktuellen Fortschritts der Gerätetransformation und vor allem die C # -Skripte Dragon.cs und DragonTest.cs enthält.
Das Dragon-Skript implementiert die Schnittstelle, um Befehle an das Drag: on-Gerät zu senden und dessen internen Status auszulesen.
Mit dem DragonTest-Skript können wichtige Funktionen zu Testzwecken einfach über die Tastatur ausgelöst werden. Bewegen Sie den Mauszeiger über "Dragon", um einen Tooltip anzuzeigen. Sie können die gewünschten Zielfächerpositionen mit den Schiebereglern Prozent A und Prozent B auswählen und dann 2 auf der Tastatur drücken, um Drag: on in diesen Zustand zu versetzen. - Jetzt muss das Dragon.cs Skript bearbeitet werden, damit man den Controller per Tastatur steuern bzw. die Fächer. Skript öffnen und und die auskommentierten Zeilen wieder einkommentieren.
- Zuletzt braucht das Drag:On Objekt ein Komponente. Hierfür klickt man auf das Objekt Drag:On in der Hierarchy und dann im Inspector klickt man auf "Add Component" und sucht nach "SteamVR_Tracked Objekt-Skript". Ist das Skript eingefügt wählt man als Index den HTC Vive Tracker.
- Kalibrieren Sie das Tracking in der Szene so, dass das reale und das virtuelle Drag:On ausgerichtet sind.
- Jetzt ist das Drag:On in VR zu sehen und zu benutzen.
9. Videos
View file name Video_Drag_On.mp4 height 250
8. Controller Integration in Unity
...