-
Created by Unknown User (marco bösling), last modified on Jun 13, 2018
You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 29
Next »
von: T. Lamping, I. Kraft, M. Bösling
Grundidee
Unsere Grundidee war es, ein klassisches Rollenspiel im Stil vom alten Zelda zu entwickeln. Des weiteren haben wir uns überlegt alle Grafiken selber zu erstellen, um auch in diesem Bereich Erfahrungen zu Sammeln.
Die Motivation im Rollenspiel liegt unter anderem beim Erkunden und Sammeln von Erfahrung und Gegenständen. Dies bedeutet einen großen Aufwand im Bereich des Grafikdesigns. Um diesen Aufwand etwas geringer zu halten und dem Spieler trotzdem zu motivieren, mussten wir uns noch mit weiteren Motivationskonzepten auseinandersetzen.
Als Hauptmotivation sollte uns "die Verhinderung eines andern Zieles" dienen. Das bedeutet in unserem Fall, dass der "Endgegner" das Dorf überfallen will und wir ihn aufhalten müssen. Damit soll der Spieler dazu bewegt werden, dass Spiel bis zum Schluss zu spielen, denn ohne ihn wird schließlich das Dorf vernichtet.
Eine weitere Idee war es, das Dorf als Basis zu nehmen, von dem aus Missionen gestartet werden können. Diese Missionen führen den Spieler zu unterschiedlichen Herausforderungen, wie z.B. das lösen von Rätseln.
Konzept
Genre: Rollenspiel
Darstellung: 2D, top-down Ansicht
Zielgruppe: Gelegenheitsspieler
Spielewelt: Fantasy, frühes Mittelalter
Gameplay / Motivation: Erkundung, Kampf, Dorf retten
- Das Grundkonzept ist, dass Beschützen des Dorfes vor dem Plünderer.
- Am Ende gibt es einen "Bosskampf".
- Der Endkampf wird leichter um so mehr wir uns darauf vorbereitet haben. (Schwertquest)
- Vorbereiten können wir uns, in dem wir "Gegenstände" sammeln. (Schwert Sammeln)
- Es gibt verschiedene Welten in den wir Missionen lösen. (die Schwertinsel)
Umsetzung
Es gab Überlegungen auf den "RPG-Maker" zurückzugreifen, oder in C selber zu Programmieren. Wir haben uns bei dem Kompromiss zwischen Arbeitsaufwand und Freiheit der Gestaltung für Unity entschieden. Des weiteren haben wir zur Erstellung der Grafiken Inkscape benutzt und zur gleichzeitigen Bearbeitung in Unity Github verwendet. Eine vollständige Auflistung der Verwendeten Software ist am Ende aufgeführt.
Grafiken
Ein Großteil der Arbeit war es Grafiken zu erstellen. Mit Inkscape, einem Programm zur Erstellung von Vektrografiken, wurden nach verschiedenen Inspirationen aus dem Internet oder anderen Computerspielen, versucht Figuren zu erstellen. Der Vorteil der Vektrografik war es, dass wir uns nicht auf eine spezielle Auflösung bei der Erstellung festlegen mussten.
Es wurden 10 Animierte Figuren erstellt, mit jeweils der Bewegungs und idle (Leerlauf) Animation. Die Hauptfigur bekahm noch 3 weitere Animation mit unterschiedlichen Waffen. (Axt zum Baumfällen, Holzschwert, Stahlschwert) Die 12er Sprite Sheets wurden dabei direkt in Inkscape erstellt und die größeren mit Spriter als Bone Animation.
Im folgenden ein paar Beispiele.
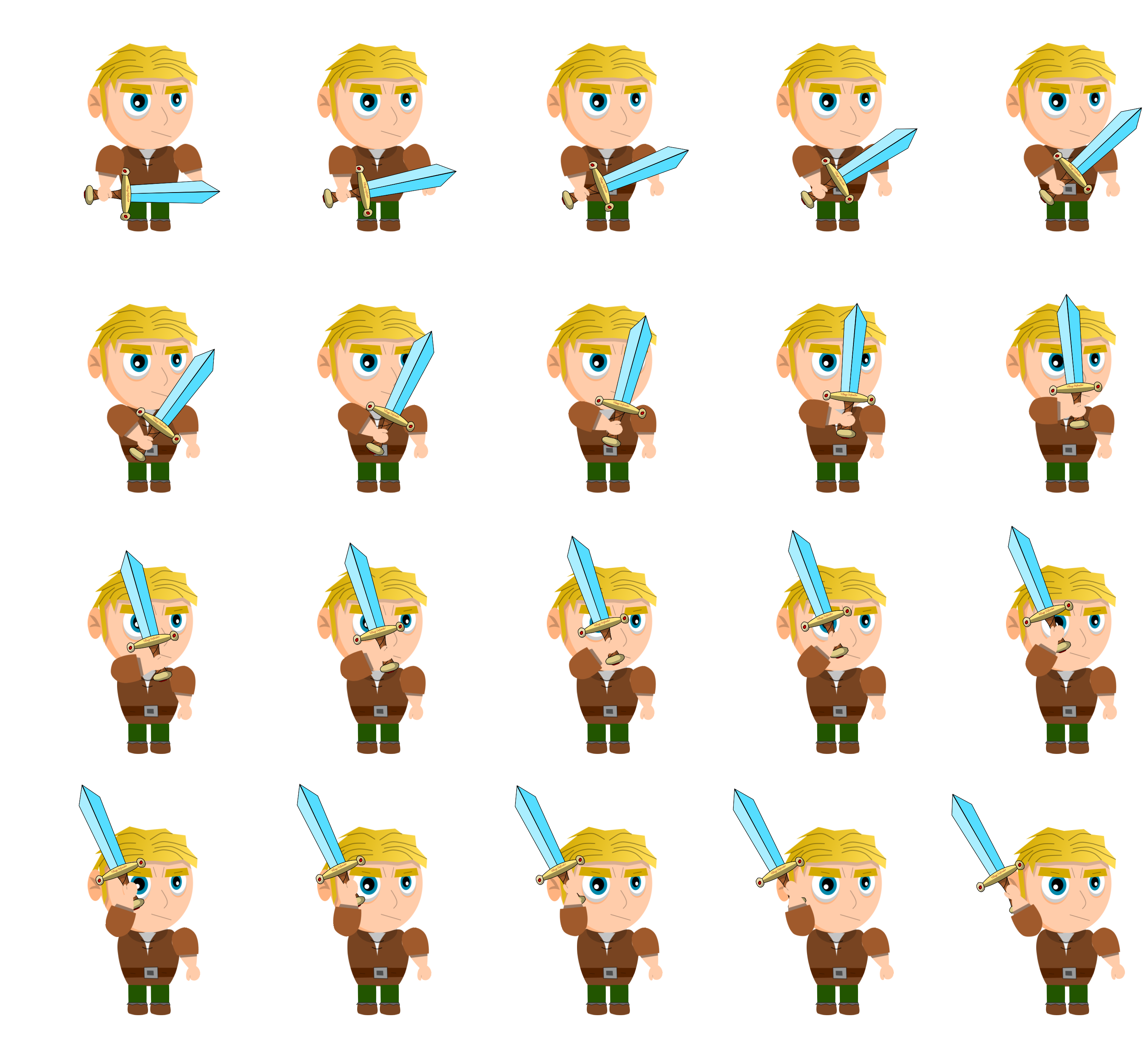
Der Protagonist von Village Defender.
Für die Animation mussten für alle 4 Richtungen Sprite Sheets erstellt werden. Genau so für den Wechsel der Ausrüstung. Hier hat sich der Vorteil von Spriter als Bone Animations Programm gezeigt, da man hier Gegenstände leichter ersetzen kann und die selbe Animation beibehält.
Zu Beginn des Projektes sah der Held noch etwas anders aus, aber die Farben sind geblieben.
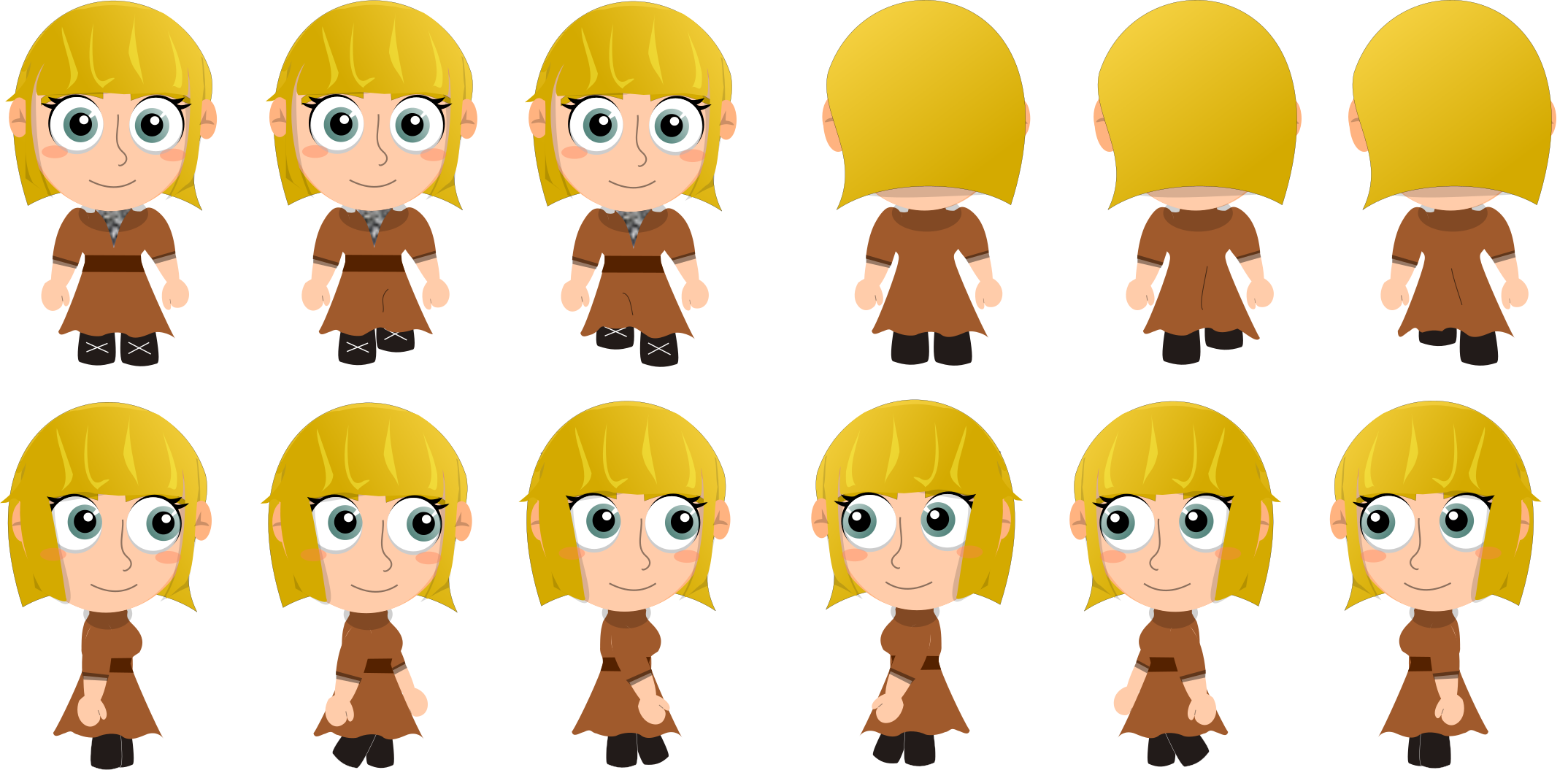
Die Dorfbewohner und Gegner
Die Dorfbewohner haben weniger komplexe Sprite Sheet's für ihre Animation bekommen, da sie nicht dauernd im Fokus sind. Des weiteren haben wir beschlossen, uns alle einmal an den Grafiken zu versuchen, was in leicht unterschiedlichen Stilen zu erkennen ist. Im Prototypen sahen wir dies als vertretbar an, für ein fertiges Endprodukt, würden wir uns genauer an einem Stil halten.
Die Spielwelt
Abgesehen von der Erstellung der Figuren musste auch eine Vielzahl an Grafiken für die Welt erstellt werden. Dabei wurde der Boden als Tilemap erstellt, wofür ein Tileset gebraucht wurde. Die anderen Objekte wie Häuser, Pflanzen, Gegenstände wie Schilder, Brunnen und Brücke wurden als Objekte eingesetzt.Insgesammt kommt man bei den Objekten etwa auf 50 Grafiken und ca. 10 Tilsets für Land, Wasser, Wüste, Steine, etc.
Des weitern gibt es kleinere Animationen für das Baumfällen, Toröffnen oder z.B. für den Springbrunnen.
Das Dorf auf dem sich der Spieler frei bewegen kann.
Einer der 3 Hauptzonen. Hier auf dem Marktplatz findet der Endkampf statt.
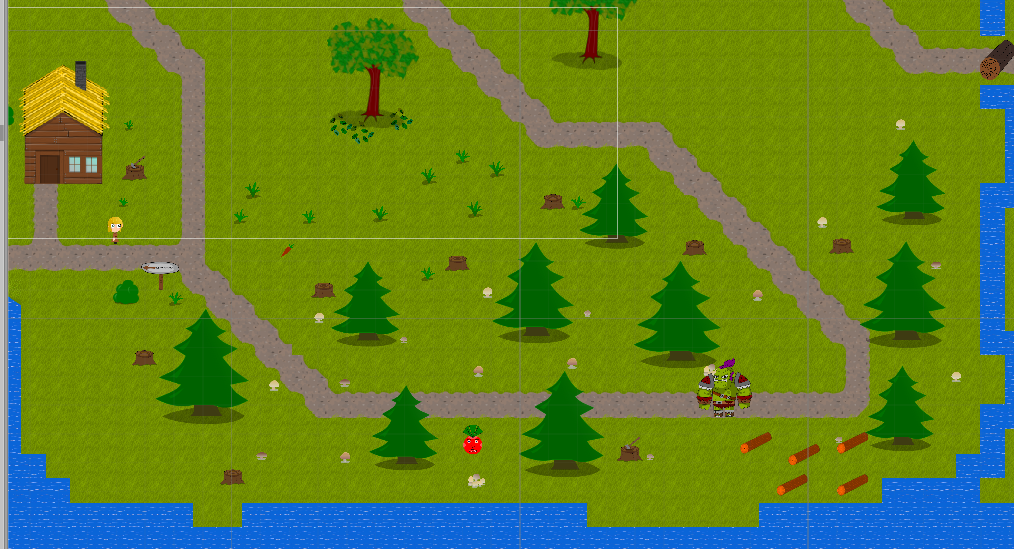
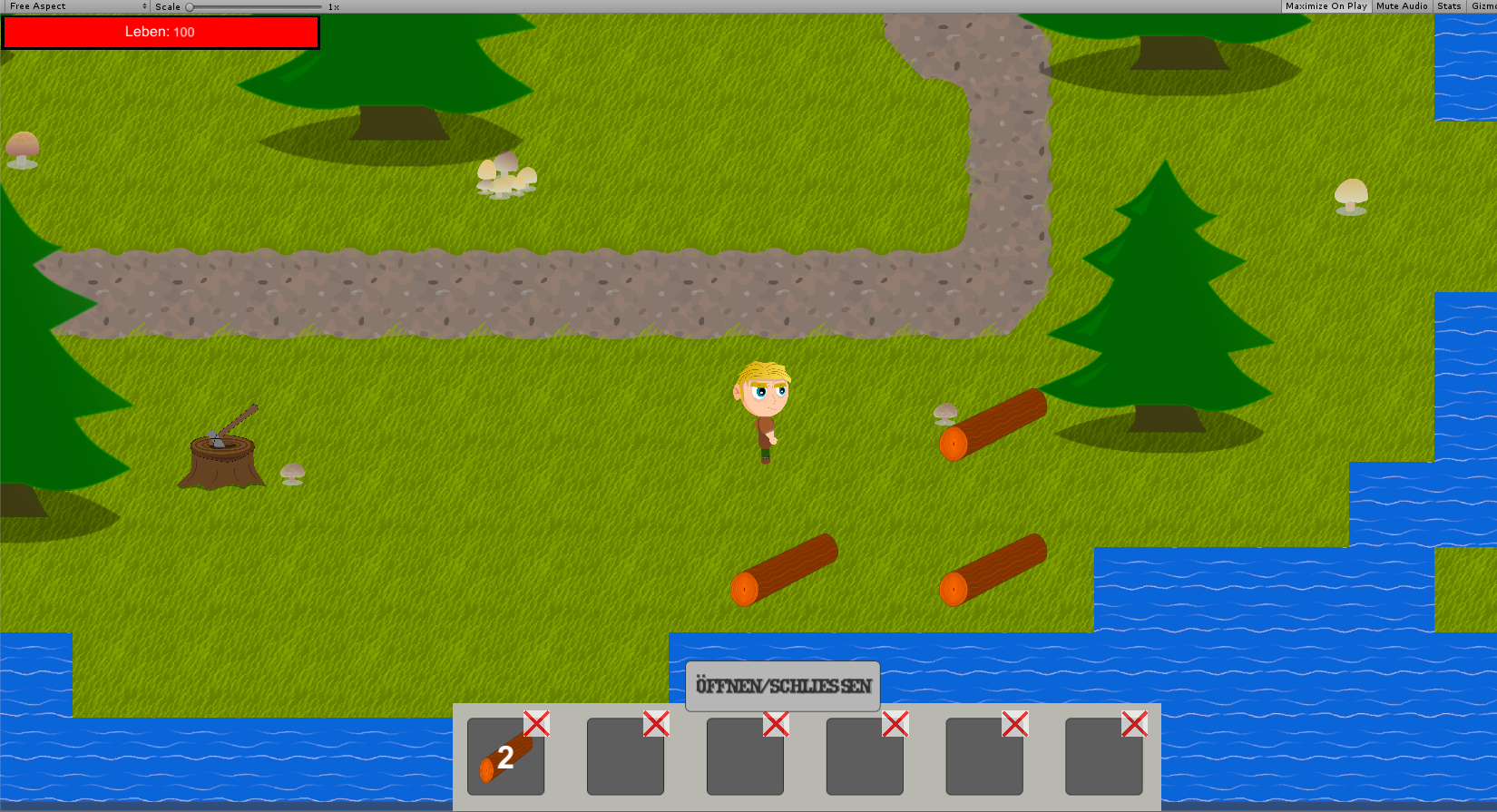
Das Waldgebiet und erste Quest um Holz zu sammeln. Mit einem Ork auf patrouille und Gegnern hinter den Bäumen.
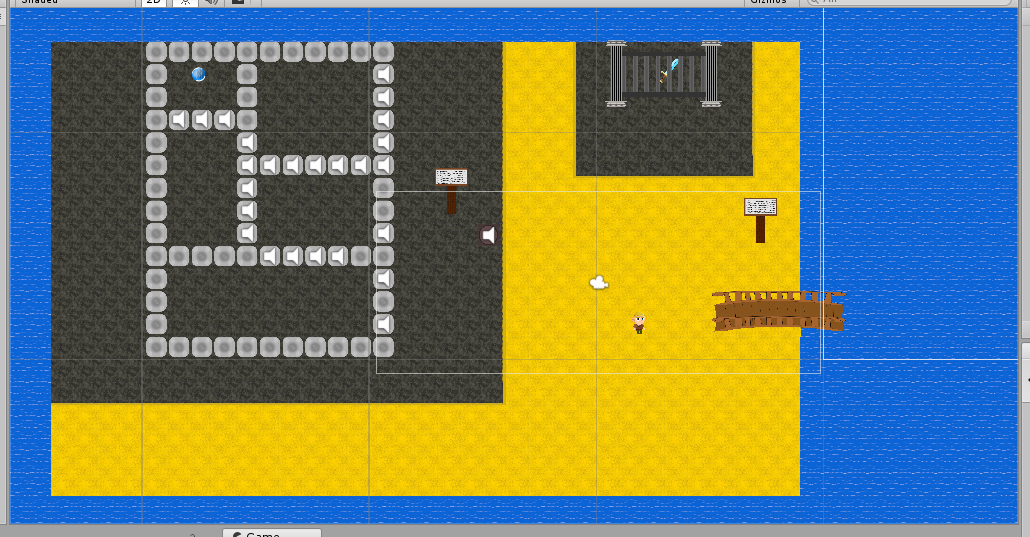
Die Schwertinsel mit seinem Rätsel.
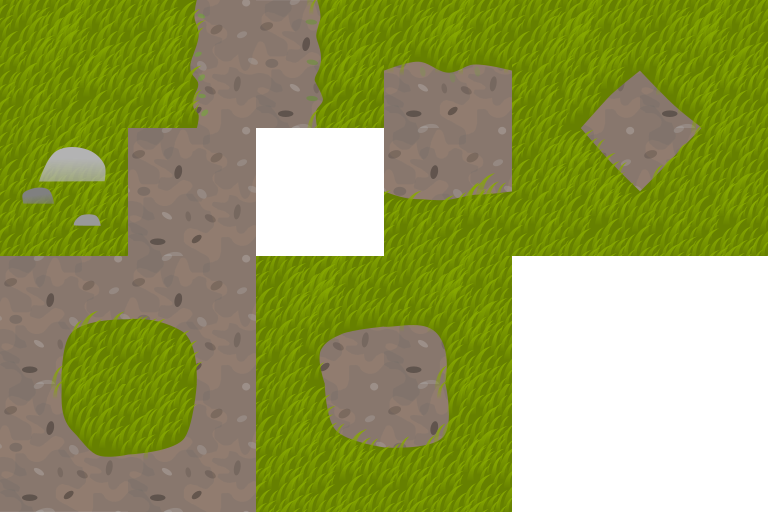
Ein Tileset in128px mal 128px für Tiled erstellt, um die Karte zu Generieren. Jeder Grashalm ist dabei als Vektor gespeichert, was das System schonmal ins Schwitzen bringen kann, solange man es nicht als png exportiert.
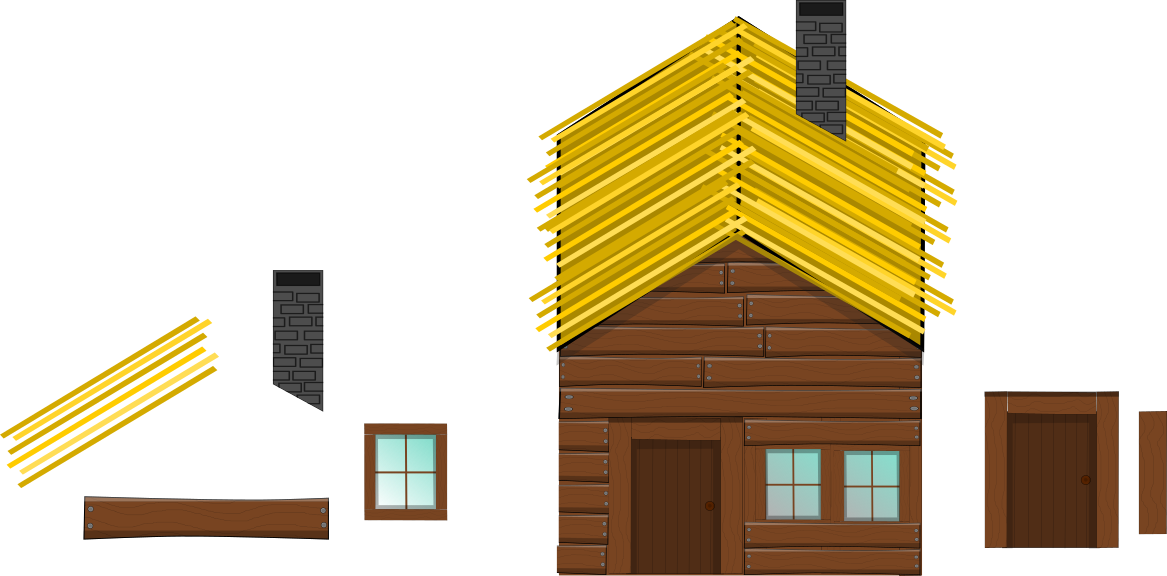
Ein Haus mit seinen Einzelteilen.
Der Spielablauf
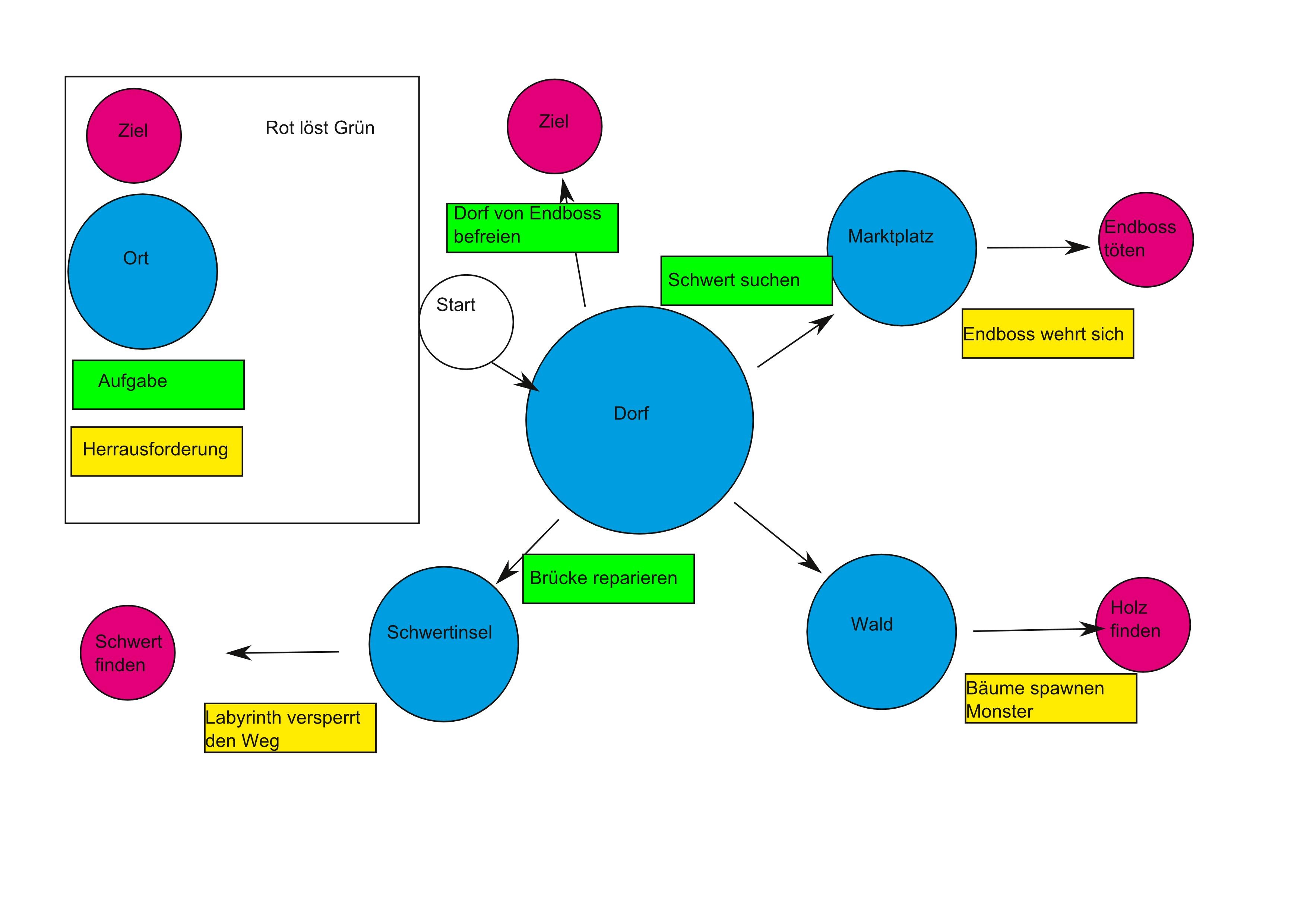
Im Folgenden Bild sehen wir eine Schematische Darstellung des Spielablaufes. Um das Ziel (rot) zu erreichen, müssen wir erst alle Aufgaben (grün) lösen.
Spielablauf
Kampf, Rätsel, Quest
(Text)
Scripte
Der andere Großteil der Arbeit war es Scripte zu erstellen. Wir haben insgesammt 35 Scripte geschrieben mit großen Funktionen, wie z.B. das Inventar- oder Dialog-System. Oder nur kleine, wie z.B. ein Trigger für den Endkampf und das Erscheinen des Endgegners.
Das Inventar-System dient der Anzeige für Questaufgaben, wie z.B. dem Sammeln vom Holz. Das Inventar kann man öffnen und schließen. Für zukünftige Versionen hat das Inventar größeren Platz bekommen als es momentan im Spiel benötigt. Auch der x-Button ist noch nicht implementiert und dient nur als Platzhalter für spätere Funktionen um das Inventar gegebenfalls zu leeren.
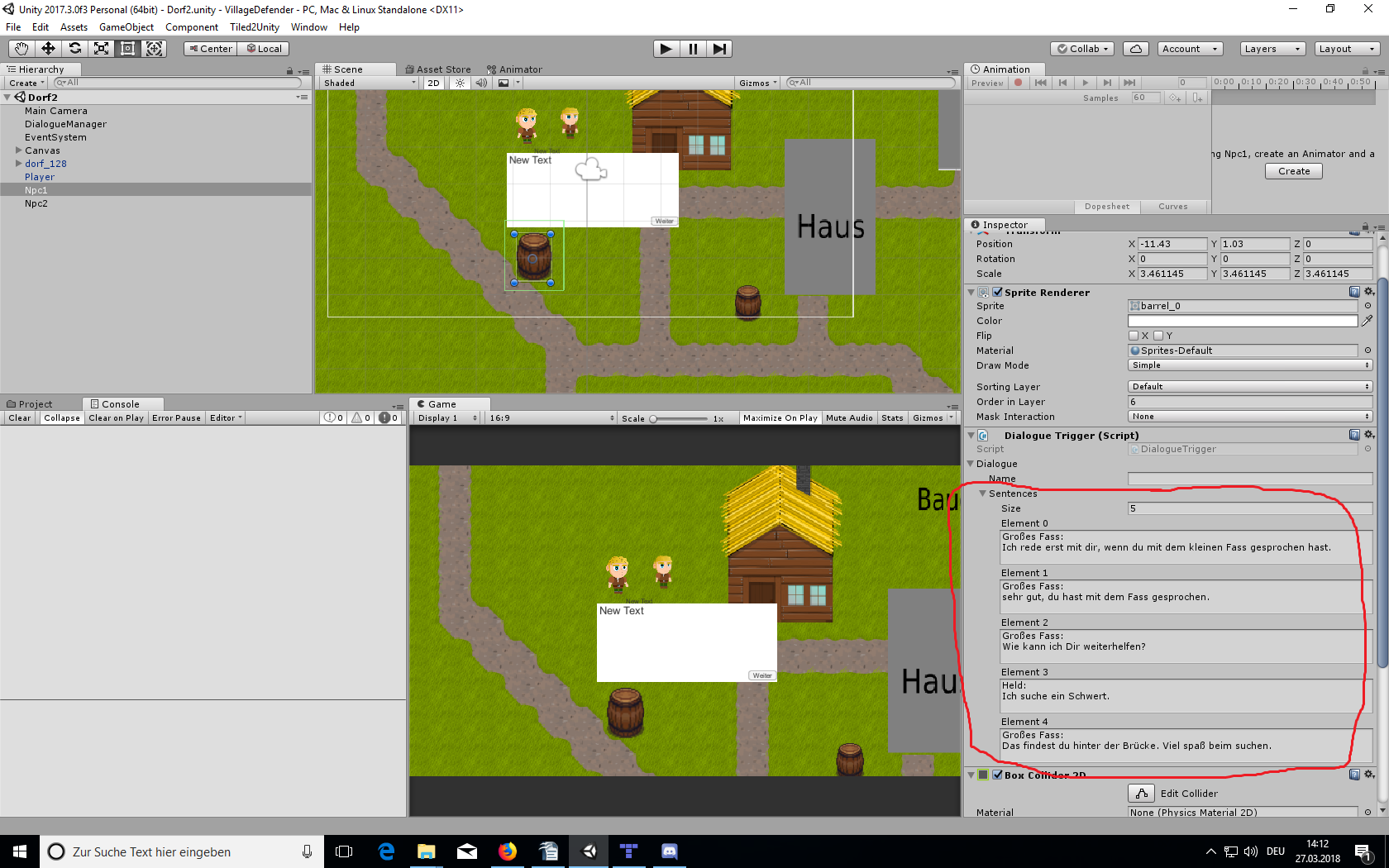
Mit dem Dialog-System können jedem Npc eine Anzahl an Sätzen zugeordnet werden. Je nach Questfortschritt werden unterschiedliche Antworten aus den gespeicherten Sätzen gegeben.
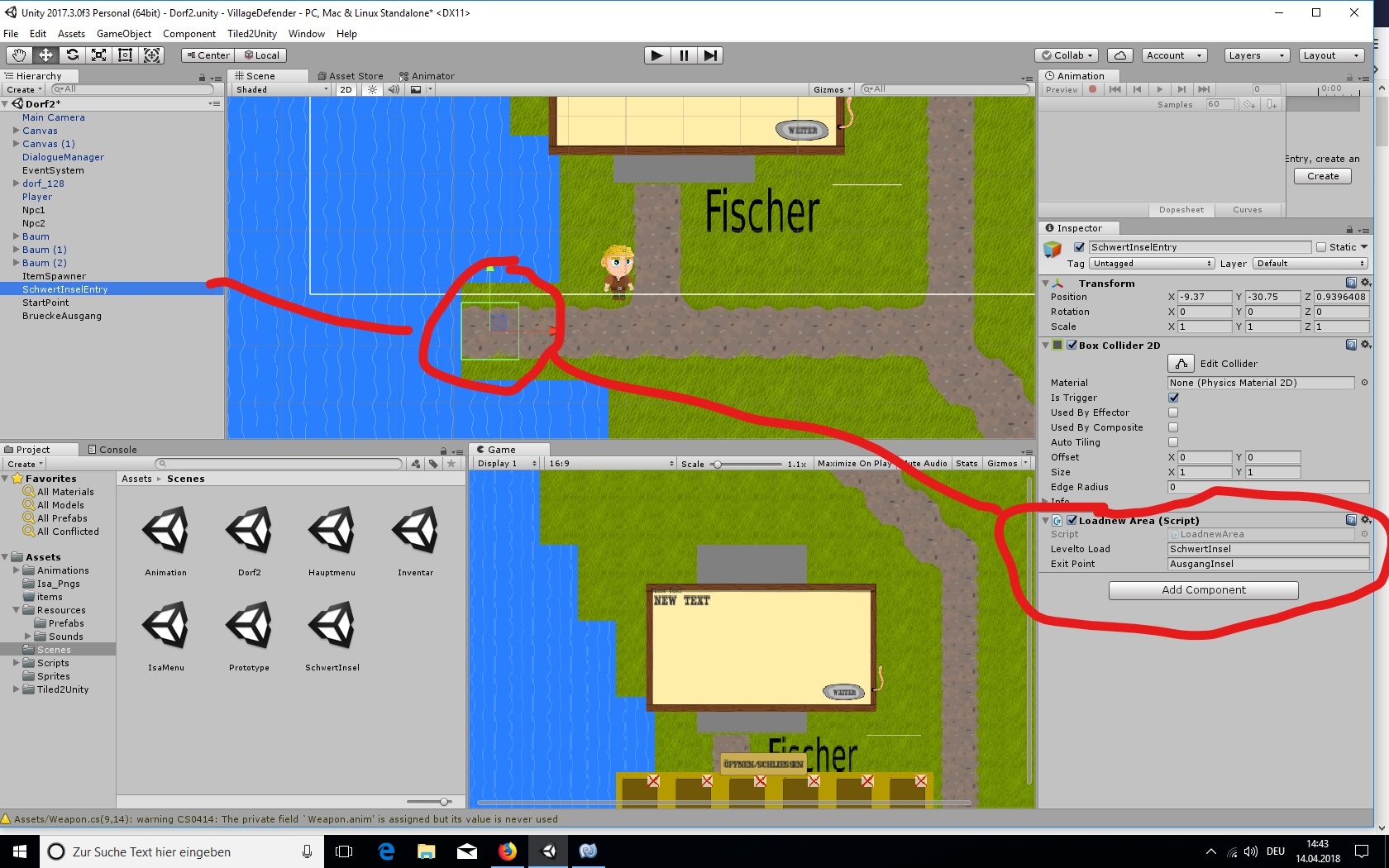
Ein teleportations Script um zwischen verschiedenen Ein- und Ausgängen zu Springen. Dies Funktioniert zwischen Zwei verschiedenen Szenen, so wie auch innerhalb einer Szene.
Fazit
Schwirigkeiten gab es bei der größe des Projektes. Die Anzahl an Grafiken, Animationen und Scripten wuchs während der Entwicklung immer schneller an und bald war klar, dass wir unsere Vorstellungen nicht so Umsetzen können, wie wir gerne wollten.
Wir haben uns deshalb daran Orientiert einen Prototypen zu entwerfen, der in sich abgeschlossen sein soll. Für Unity giebt es viele Scriptbeispiele und Tutorials, doch mussten diese erst erlernt und auf unser Projekt angewendet werden. Durch den verzicht auf fertige Scripte und Grafiken und die selbstständige Erarbeitung dieser, haben wir viel Erfahrungen gesammelt, die jedoch auf kosten von anderen Bereichen gegangen sind. In so fern, wurde bei unserem Projekt, der Fokus eher auf den Weg der Erstellung, als auf das fertige Produkt gelegt.
| Person | Themen | Gesamtzeit in Stunden |
|---|
| M. Bösling | Teambesprechungen u. Organisation | 20 + 20 |
| | Grafik und Design | 80 |
| | Animationen | 70 |
| | Scripte | 100 |
| | Sound | 10 |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
| | | |
Vollständige Auflistung der verwendeten Software
- Adobe Photoshop
- Gimp
- Inkscape
- Unity
- Github
- Discord
- Spriter
- Audacity
- Tiled
- Tiles2Unity
- Scribbus
- Magix Music Maker